Armadillo
Company Cooperation Project
Role: UX/ UI Designer
Disclaimer: To comply with NDA, I have obfused confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Armadillo.
Armadillo
Armadillo provides retail investors with better analytical information, and helps them make good investment decisions.
Problem Space
As growing retail investors flood the market, investors need better analytics more than ever. However, more than half of retail investors are NOT satisfied with the existing insights and research provided by brokerages.

How might we provide a platform that enables retail investors to gain more effective analytical information and make better investment decisions?
01. Research
I. Background Research
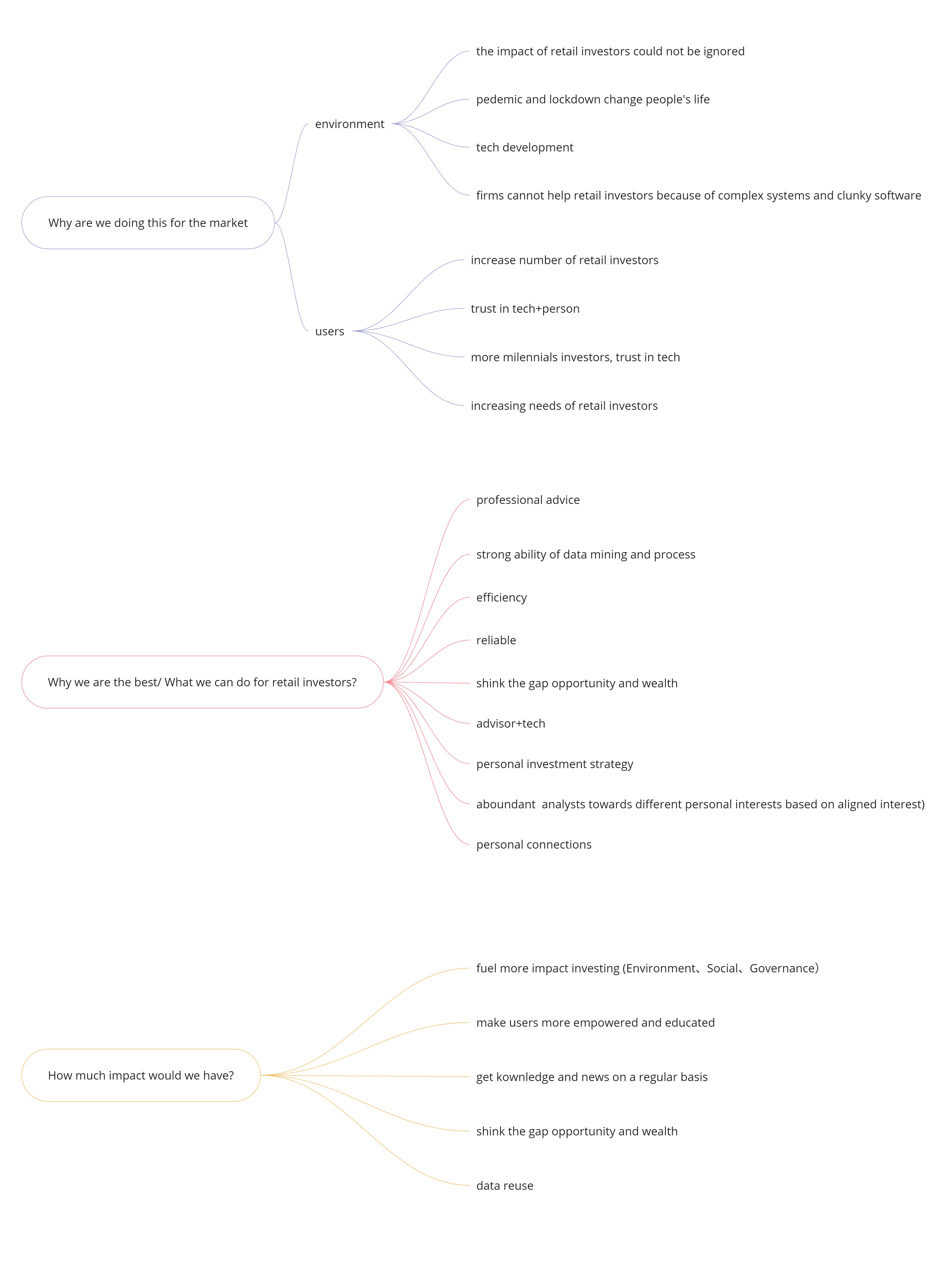
To better understand the addressed problem and have a macro view of the market, I did a background research first based on these questions brought by stakeholders: Why are we doing this for the market? Why are we the best to do this? How much impact would we have? How many potential target users would we get?

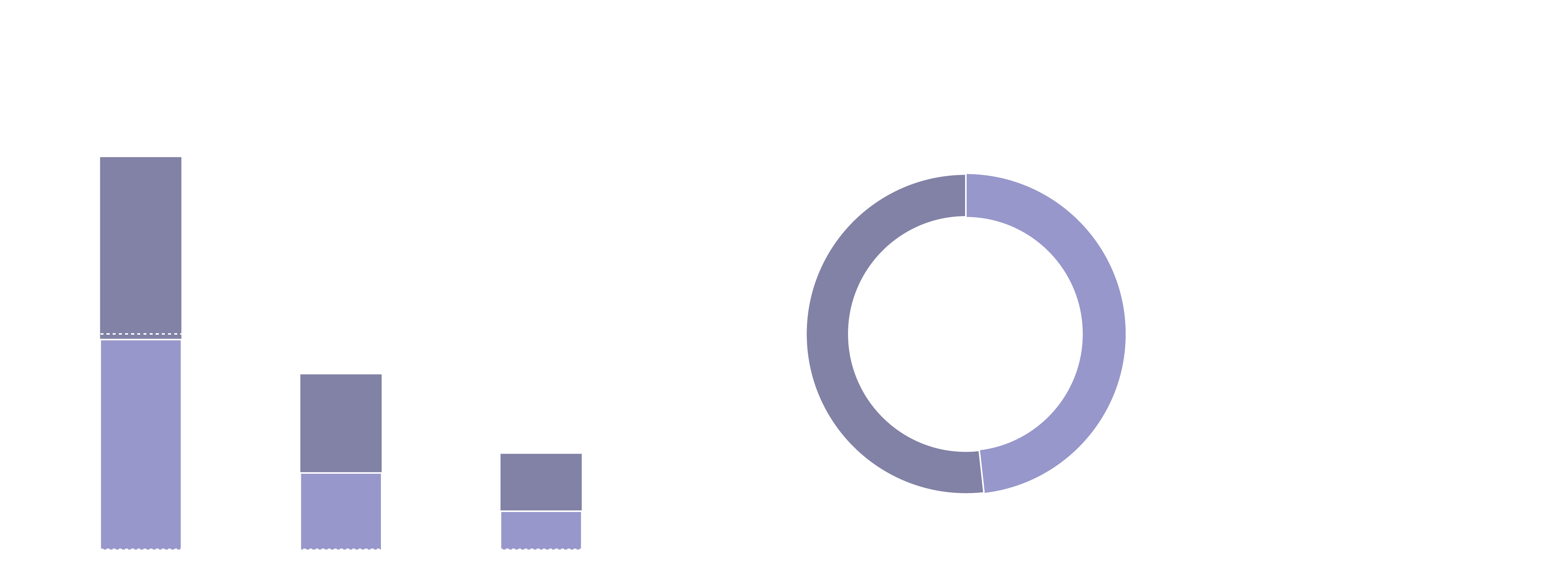
- The typical target user is 24-45 year old investors who are more likely to trust technology + advisors, which accounts for about 25% of US stock market trading volume.
- I suggest to highlight our high tech strengths like AI, date mining, investment module, gragh, HCI, blockchain and data process, which plays an impoartant role in attracting them and let them trust in our platform.
- Accrording to the research, services we provide could include personal investment strategy, reliable platform with certificated analysts,infomation processing, and solid research and stoke market news.
Takeaways:
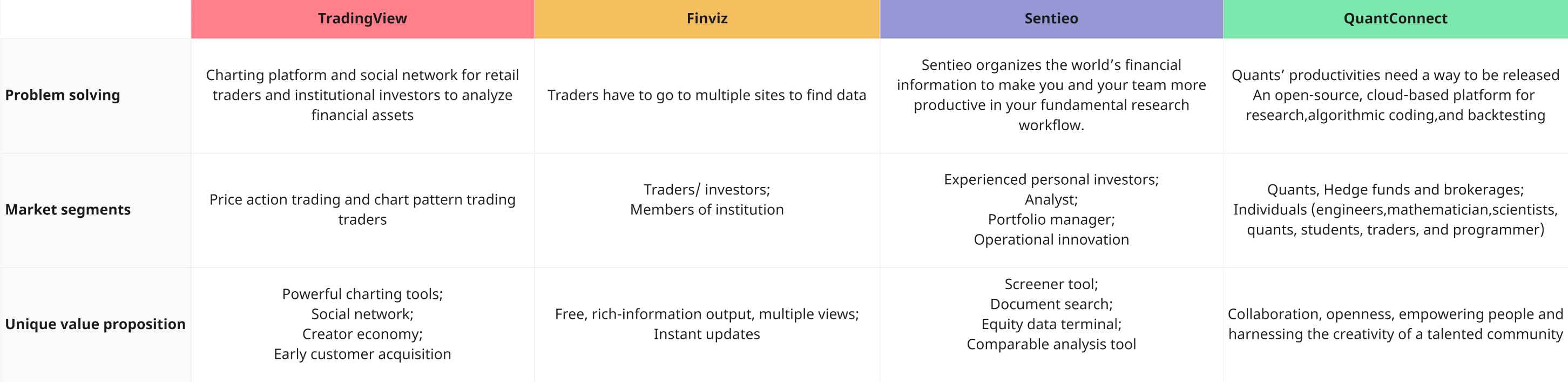
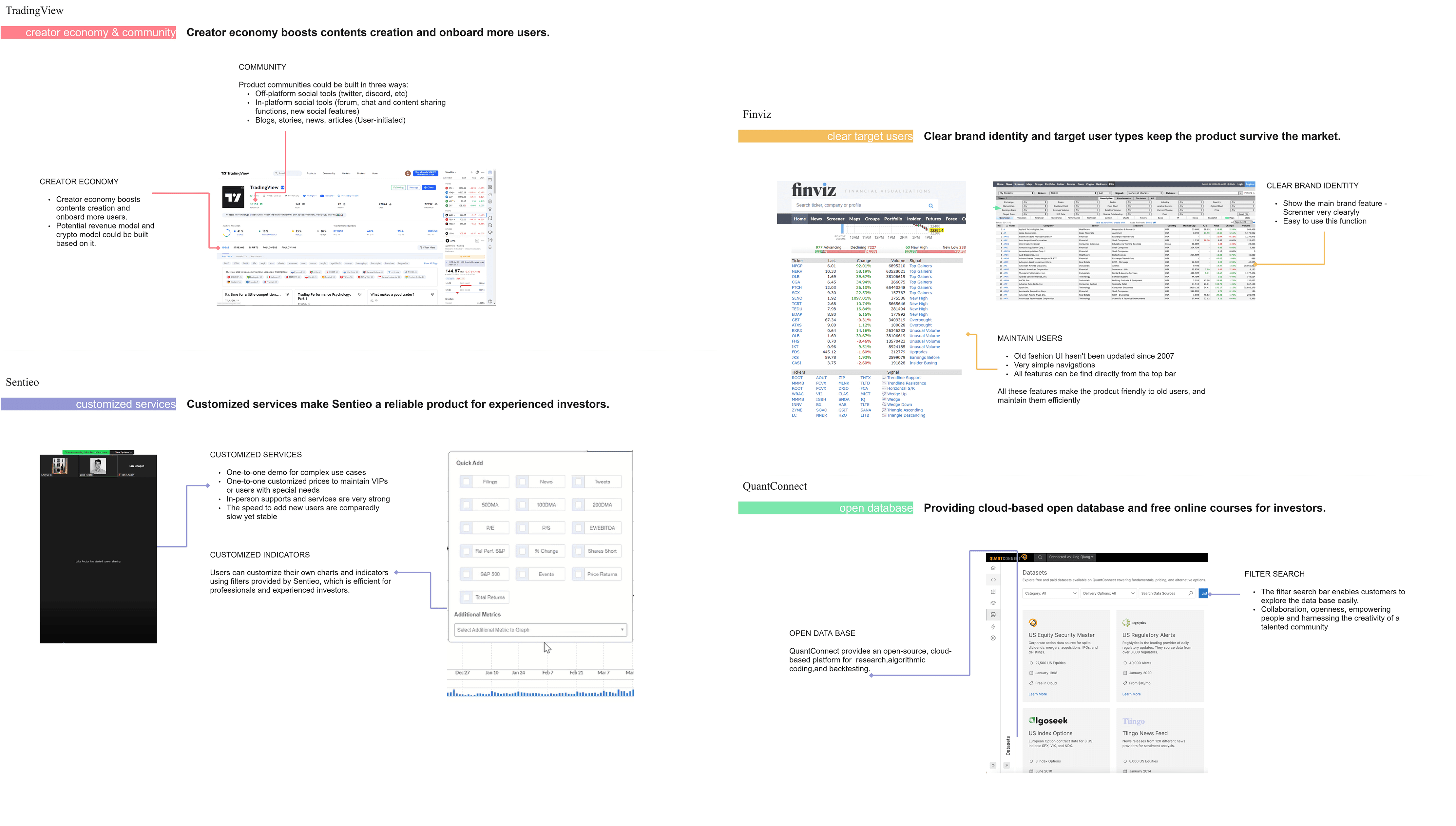
II. Competitive & Industry Landscape
I assessed how the client stacks up against competitors and usability leaders, and identified opportunities for innovation in problem solving, market segments, and unique value proposition.

At the user experience level, I evaluated competitors' user experience, compared their usefulness, usability and desirability, as well as analyzed how they're trying to achieve the goal, what their brand is trying to convey, and what customers like or dislike.

02. User Research
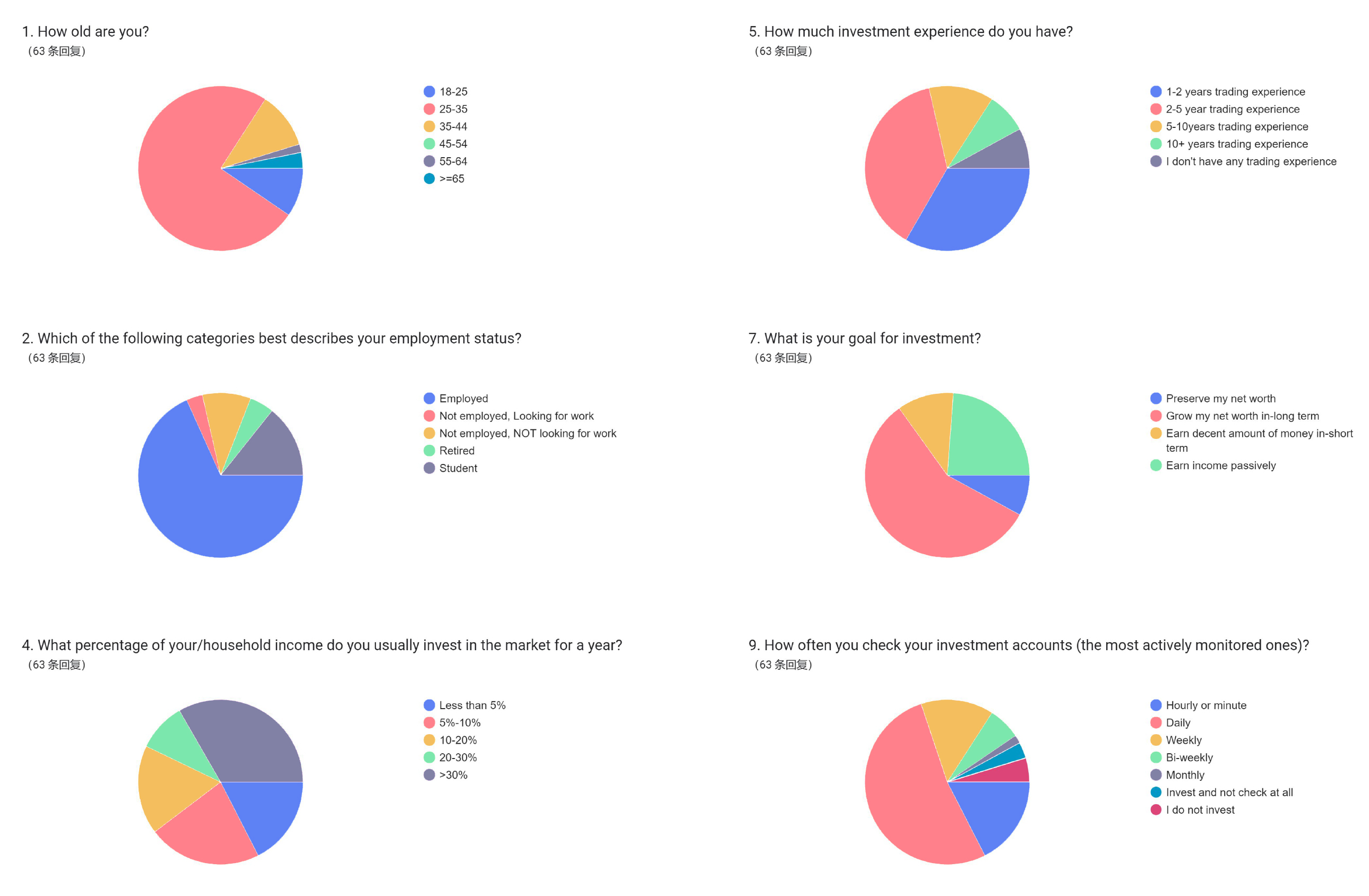
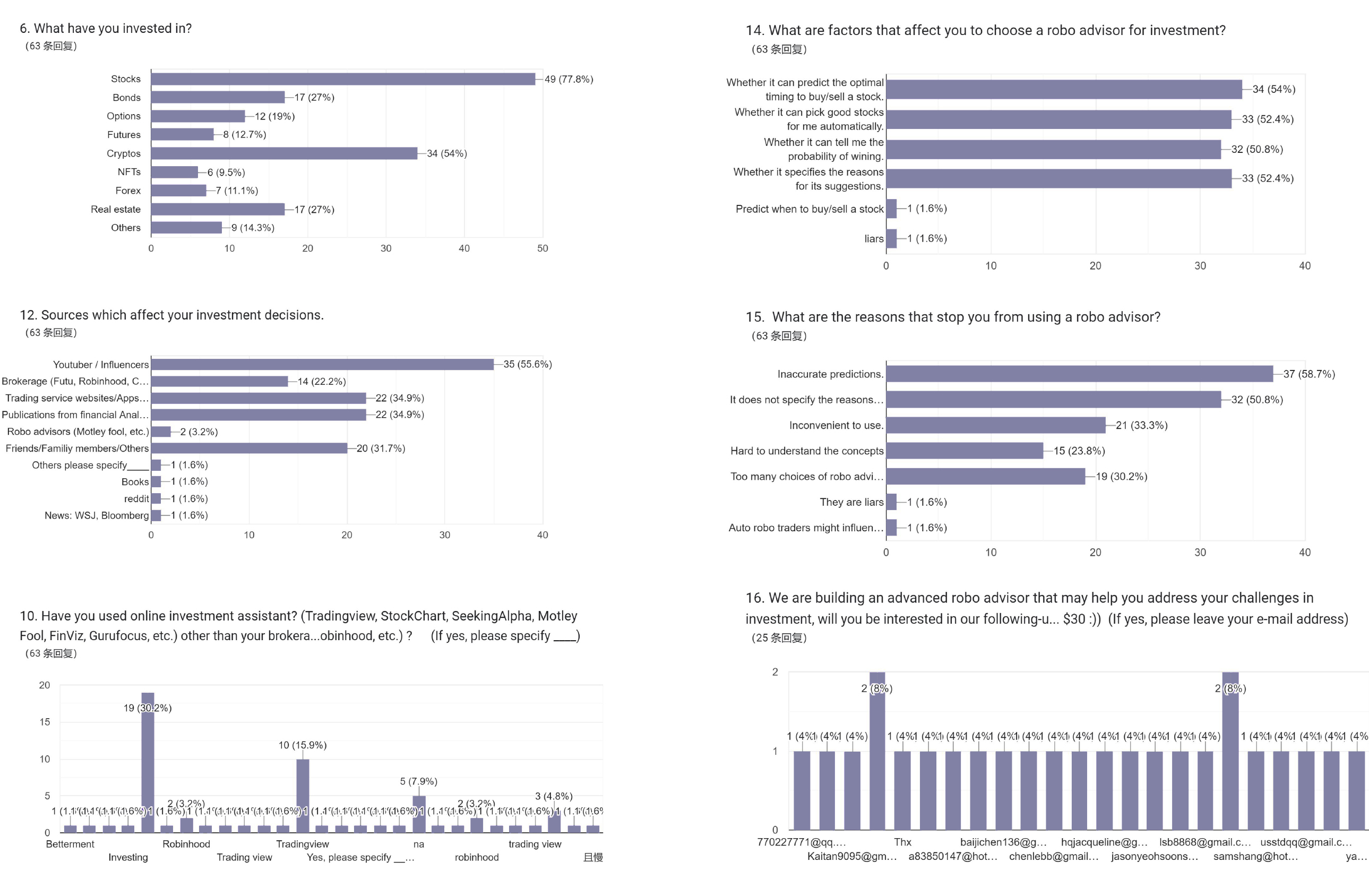
I. User Survey
To start, I conducted user research with the UX team through participatory, qualitative, and quantitative methods to enable understanding of the context as well as the users’ needs. We co-created the user survey and sent it widely to collect useful data, from which we learned about basic information, investment habits, needs and pain points of our target users.


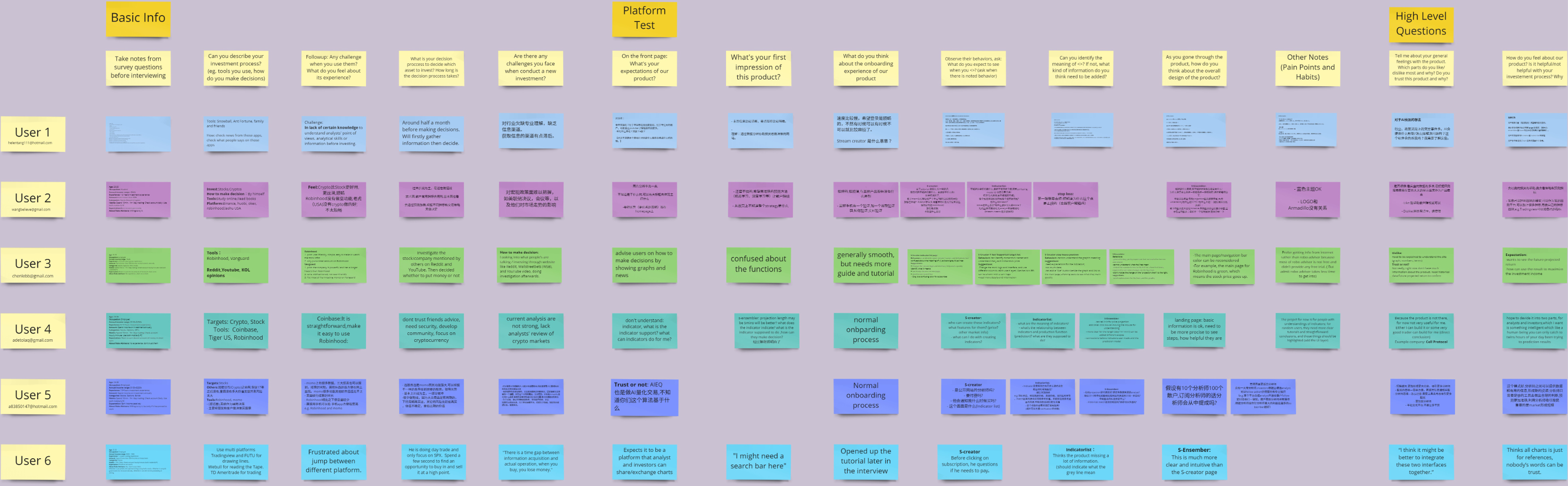
II. User Interview
We conducted interviews with our selected target users from among the survey respondents who were willing to be interviewed. They are invited to test the exisiting Armadillo platform. A range of people were engaged, including roles such as Investment company CEO, PhD student in science and engineering, senior product manager, individual investor. Stakeholders from Armadillo were also involved in the process to provide a technical perspective.

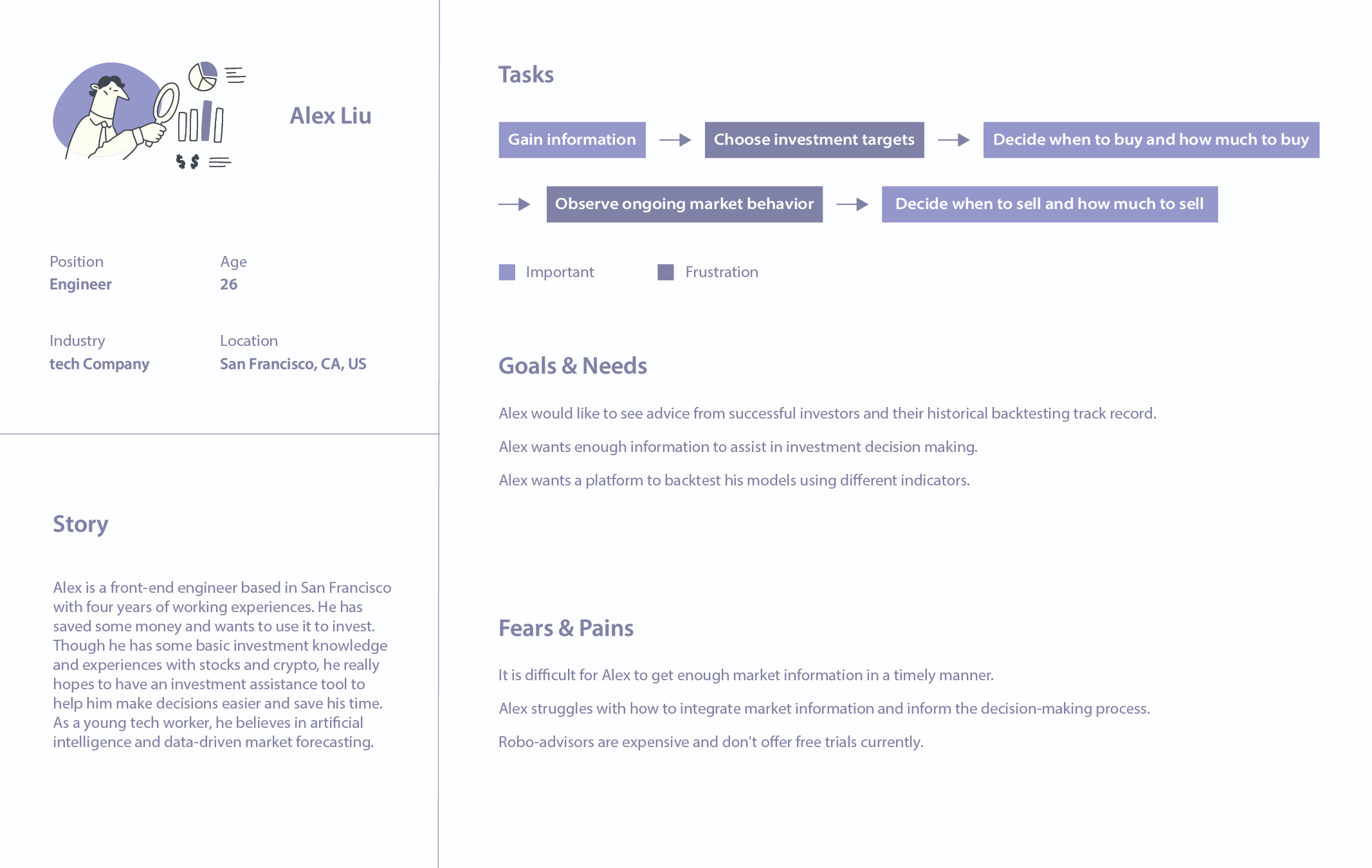
III. Persona
Based on the interviews, I came up with a typical persona to abstract users' investment goals and needs, as well as their current fears and pain points using existing investment methods.

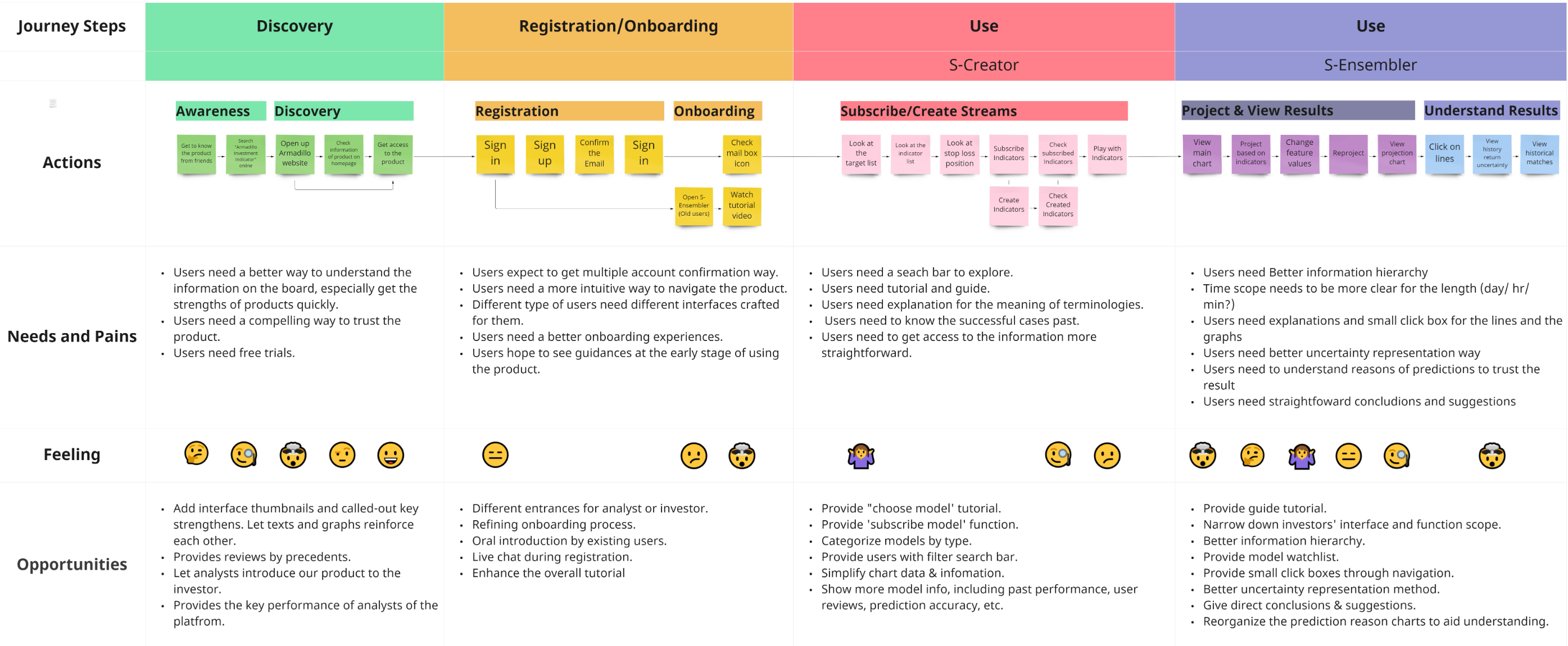
IV. Experience Map
I also created an experience map to provide a digestible means of understanding information from interviews, which created a shared understanding with stakeholders of customer needs and pains, feelings and opportunity areas and were used to inform design decisions.

03. Ideation
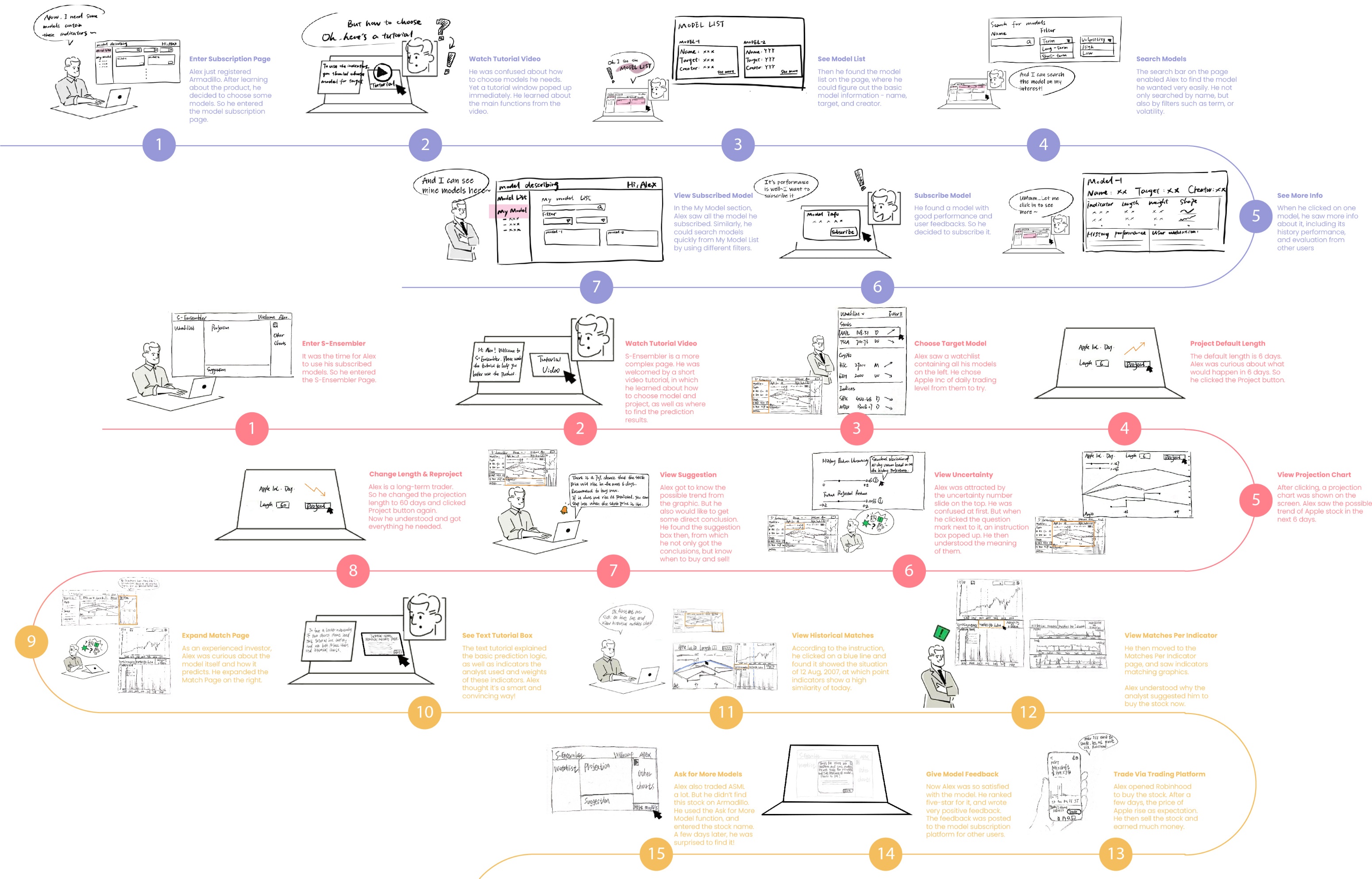
I. Storyboard
I considered different use cases of our platform. Thinking through the users' needs and painpoints, I developed a storyboard to show what the possible improved user journey could be, and how users interact with various touchpoints in an user-friendly way.


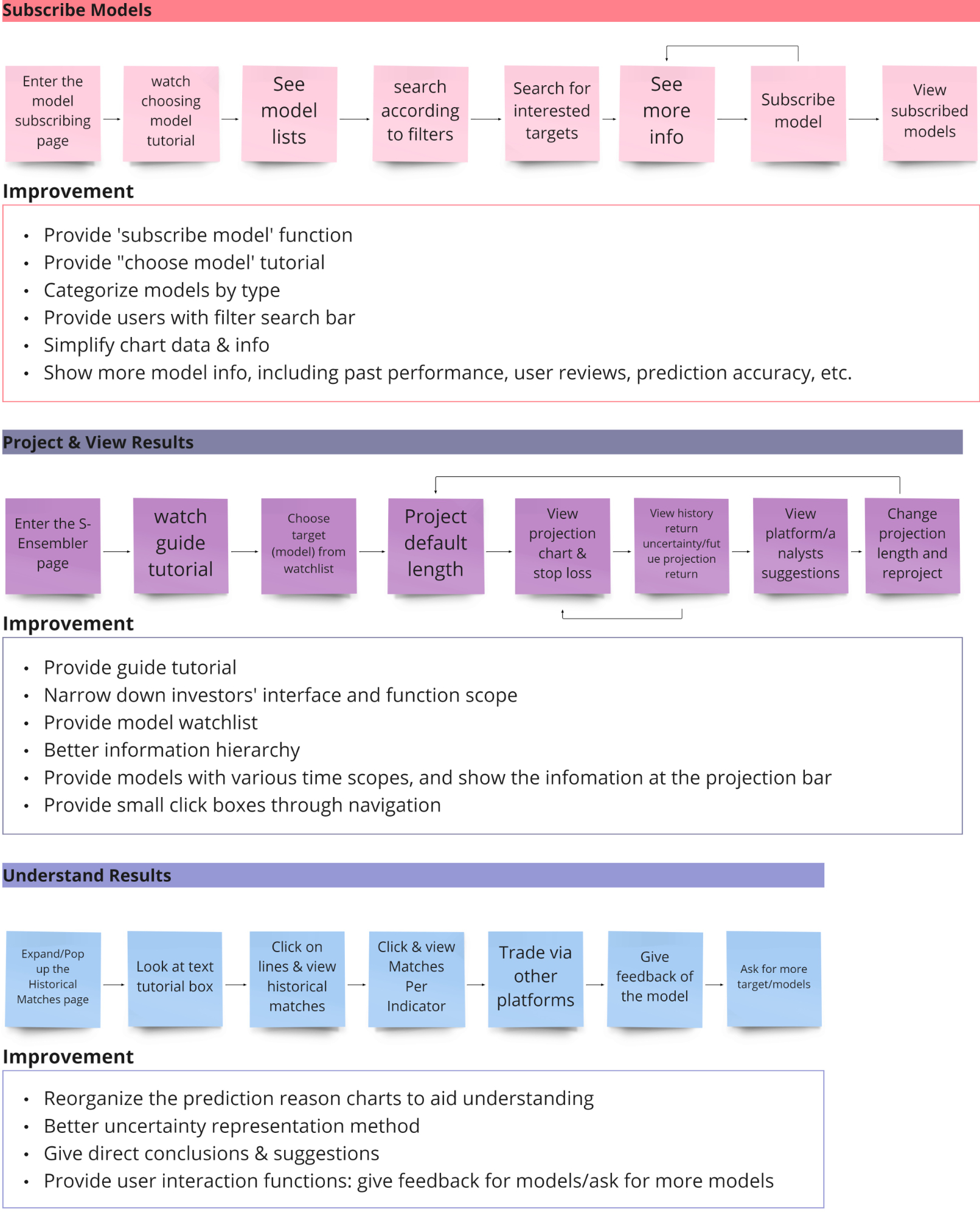
II. Prioritization
I then discussed with stakeholders and narrowed down the design scope. We agreed to focus first on designs that allow users to subscribe models and use the projection function of the platform.
I listed improvements that the new design made, to make sure everyone is on the same page.
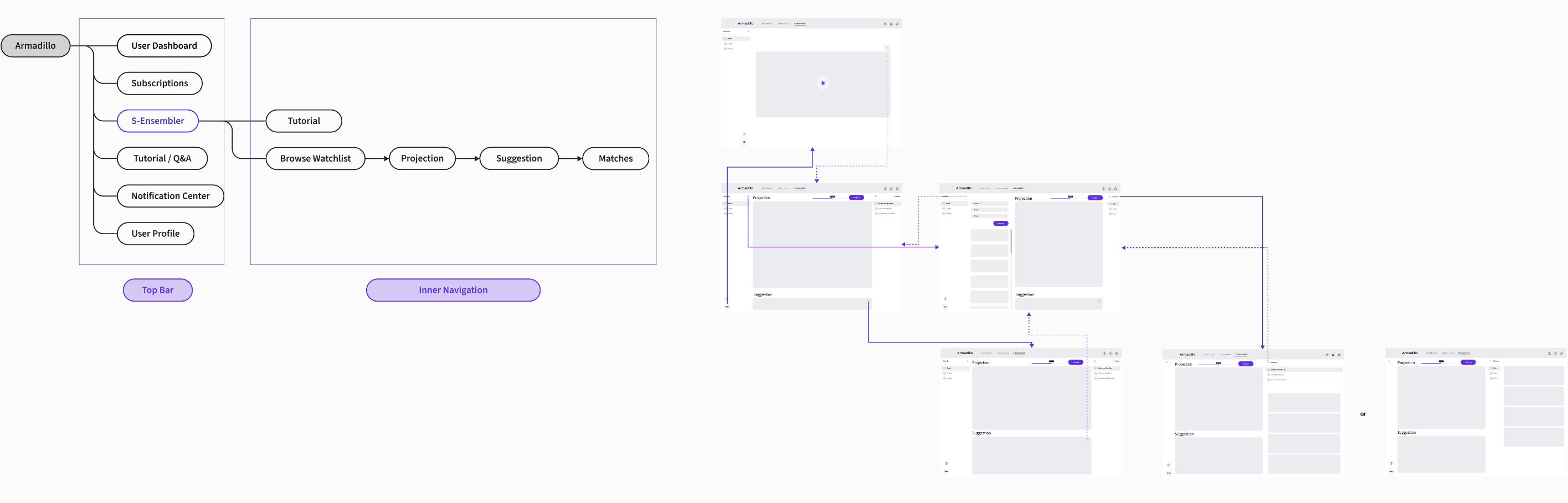
04. Wireframing
In the Design Phase, we created wireframes for focused features. I was responsible for planning the design workshops, creating wireframes of the projection function, and facilitating discussions with stakeholders to co-create and validate the designs. I played a lead role in managing decisions around the functional requirements.
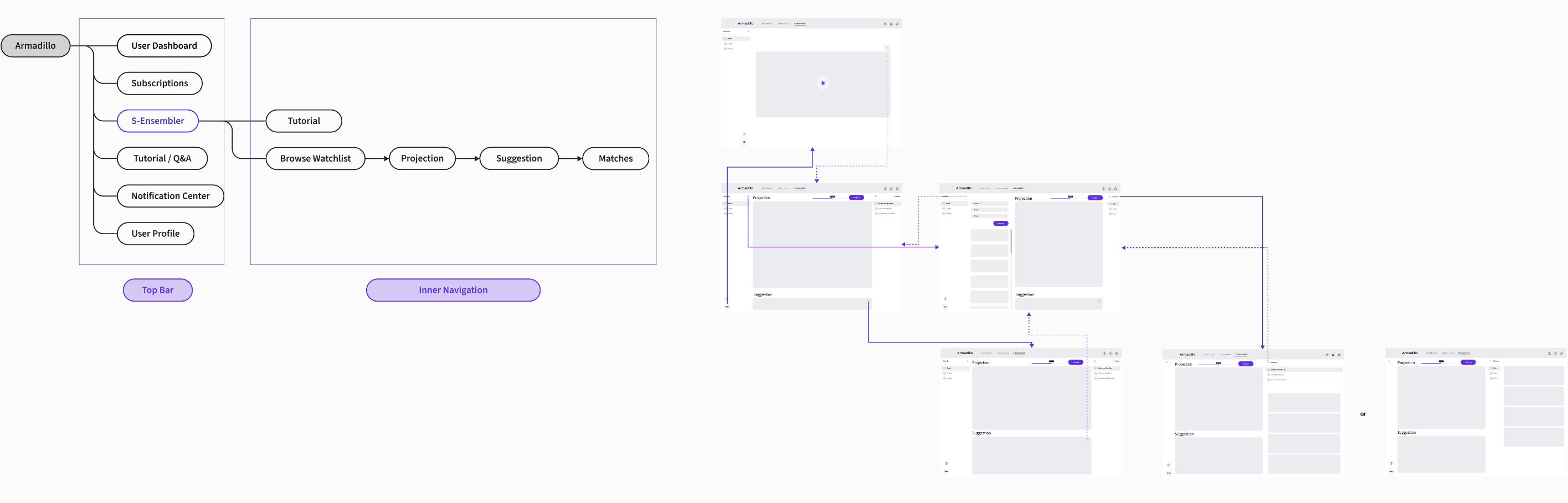
For the projection function, I made two possible options. The main difference between them is whether or not the technical reasons (matches) for the projection are included. After discussing with stakeholders, we agree that it would be better to include it as an advanced result for experienced users.
option 1: "matches" as an optional function

option 2 (chosen): "matches" as advanced results

05. MVP Design
Once wireframes were validated, I developed high-fidelity prototypes that incorporated the UI design of the existing Armadillo platform to provide visual direction to our build team.
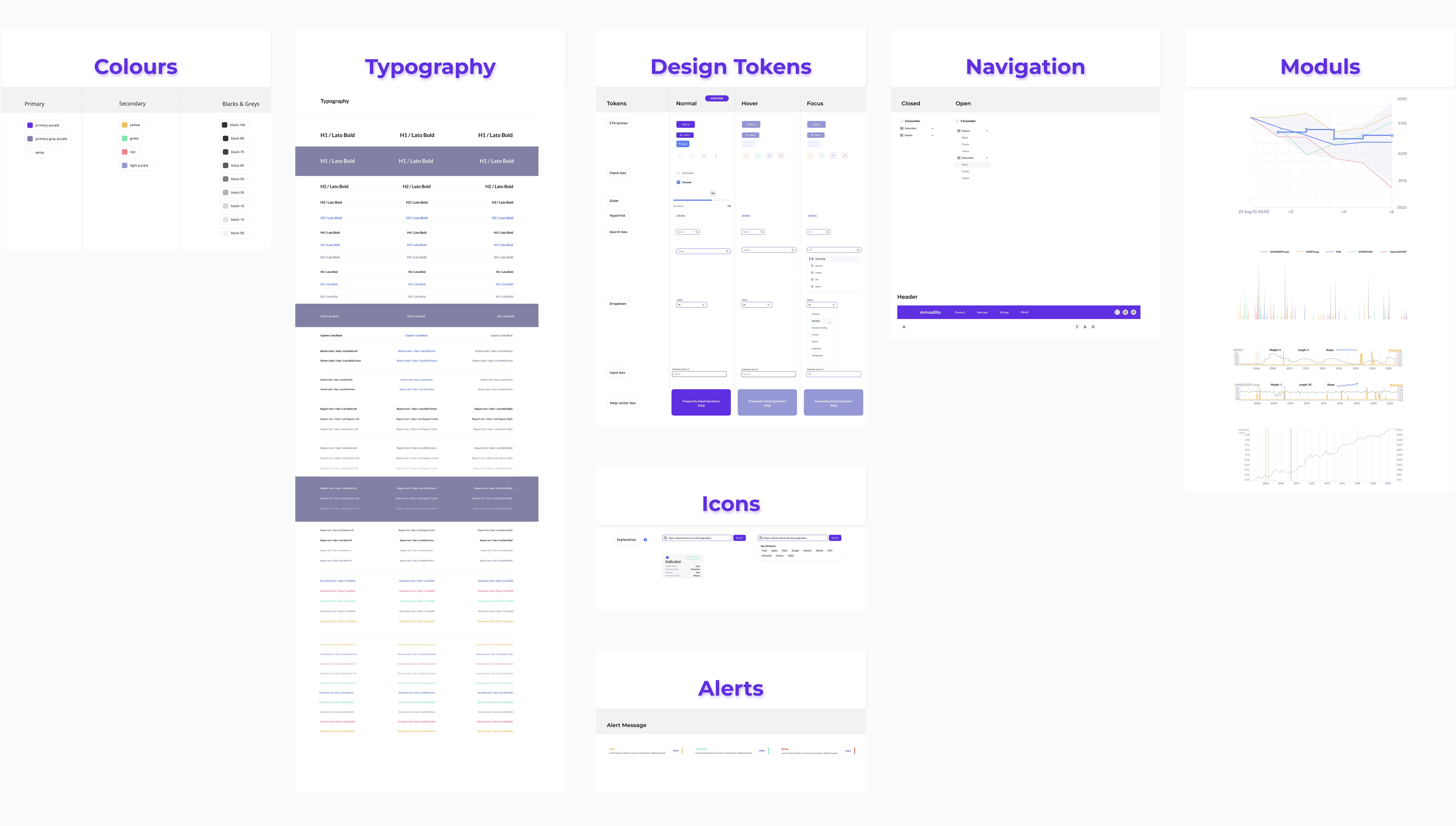
I. Design System
First, I made a design system to define stardards to adher and create our brand's identity.

II. High-fidelity Designs
Incorporating the design system, I created high-fidelity interactive prototypes and worked closely with stakeholders to assess the feasibility of each feature. I developed a Minimum Viable Product (MVP) to work towards as well as additional concepts for future consideration.

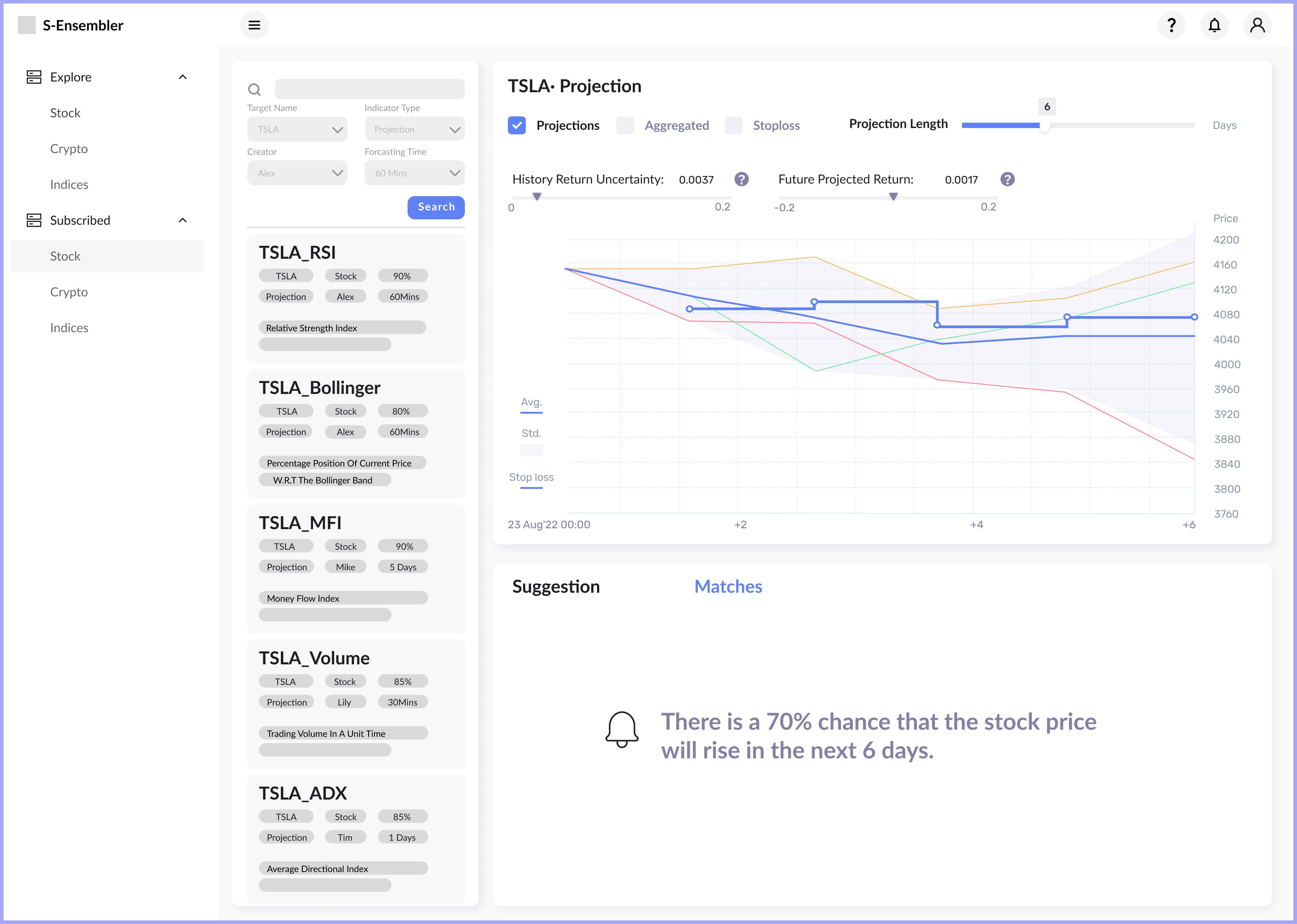
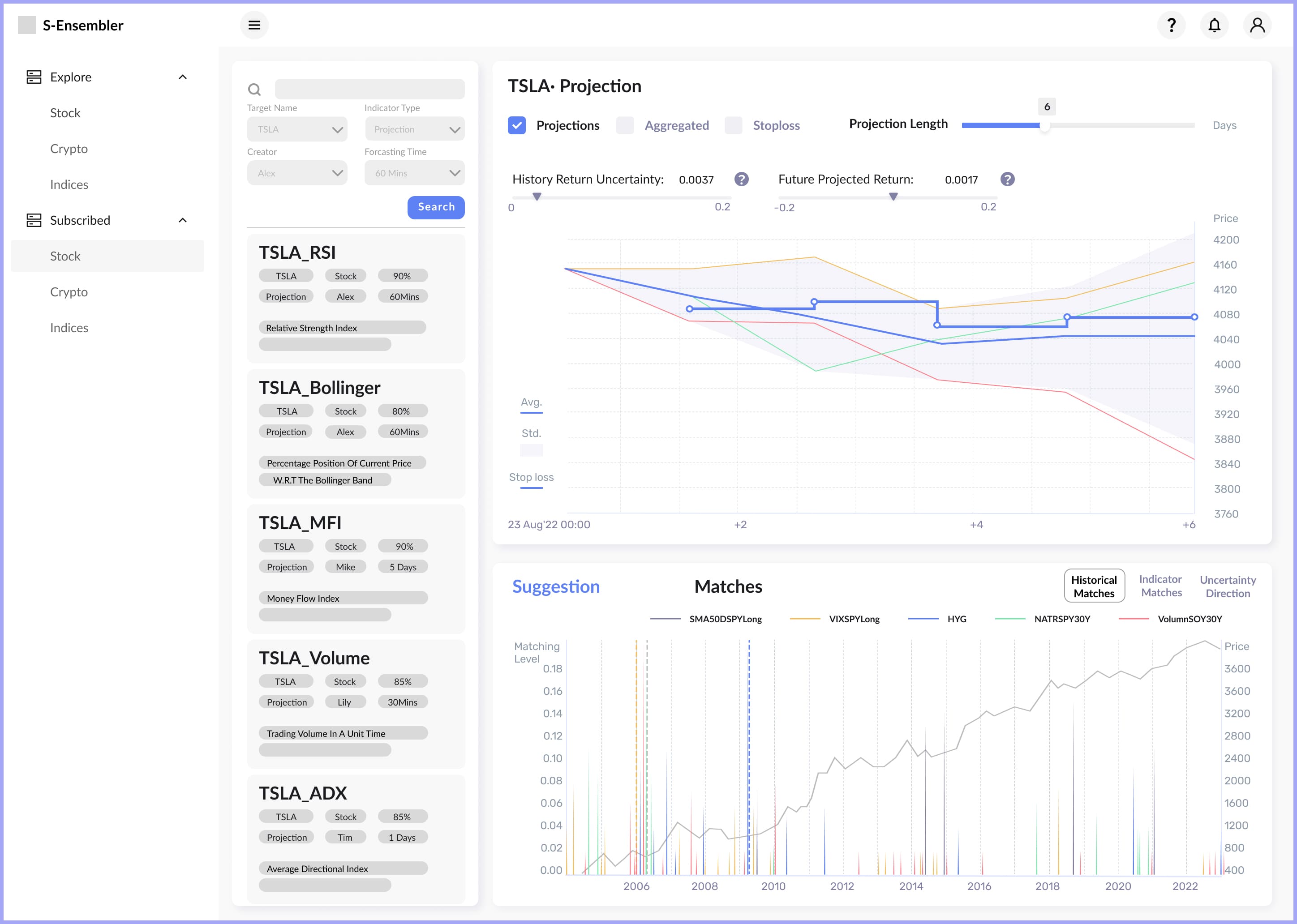
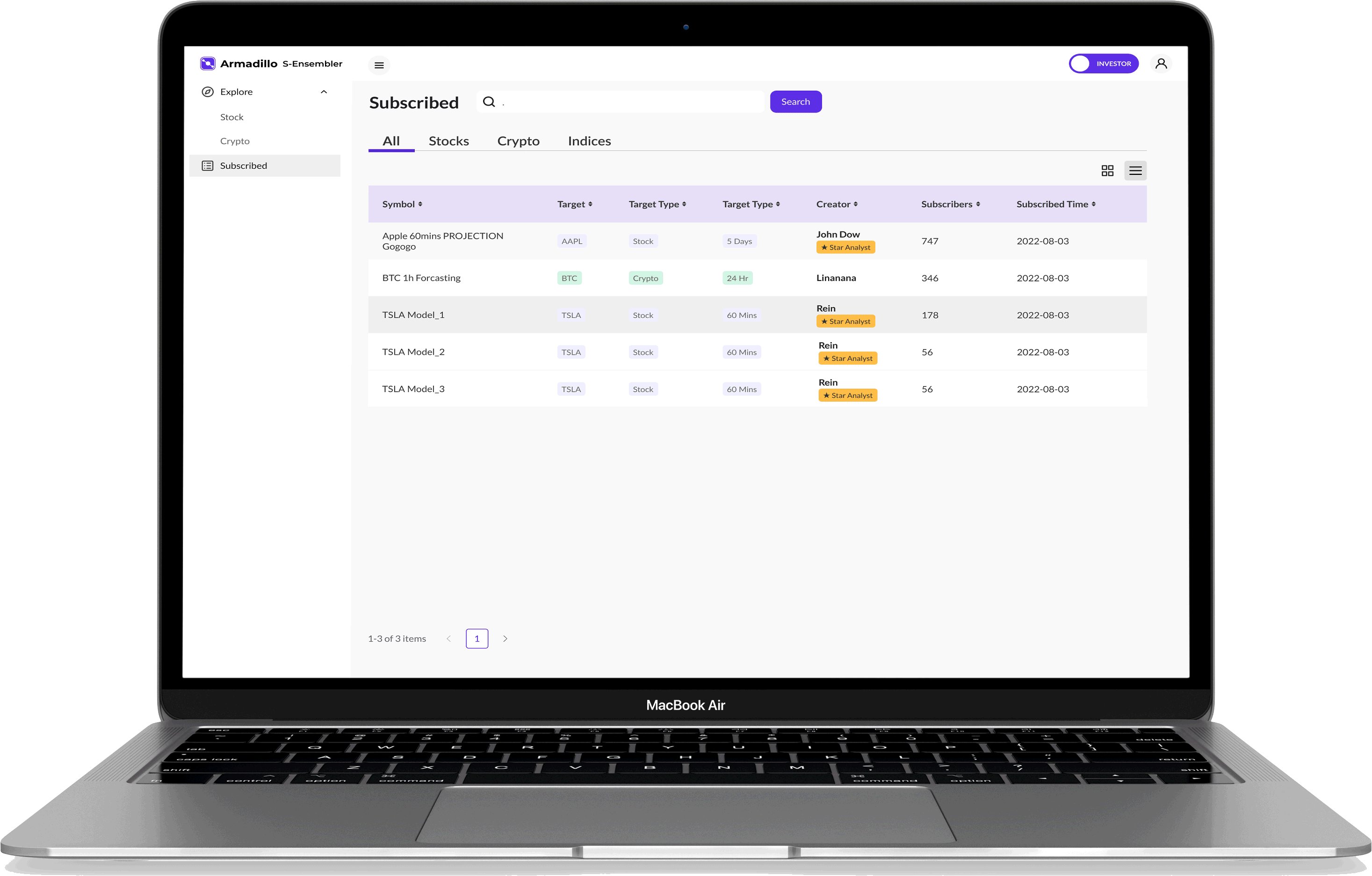
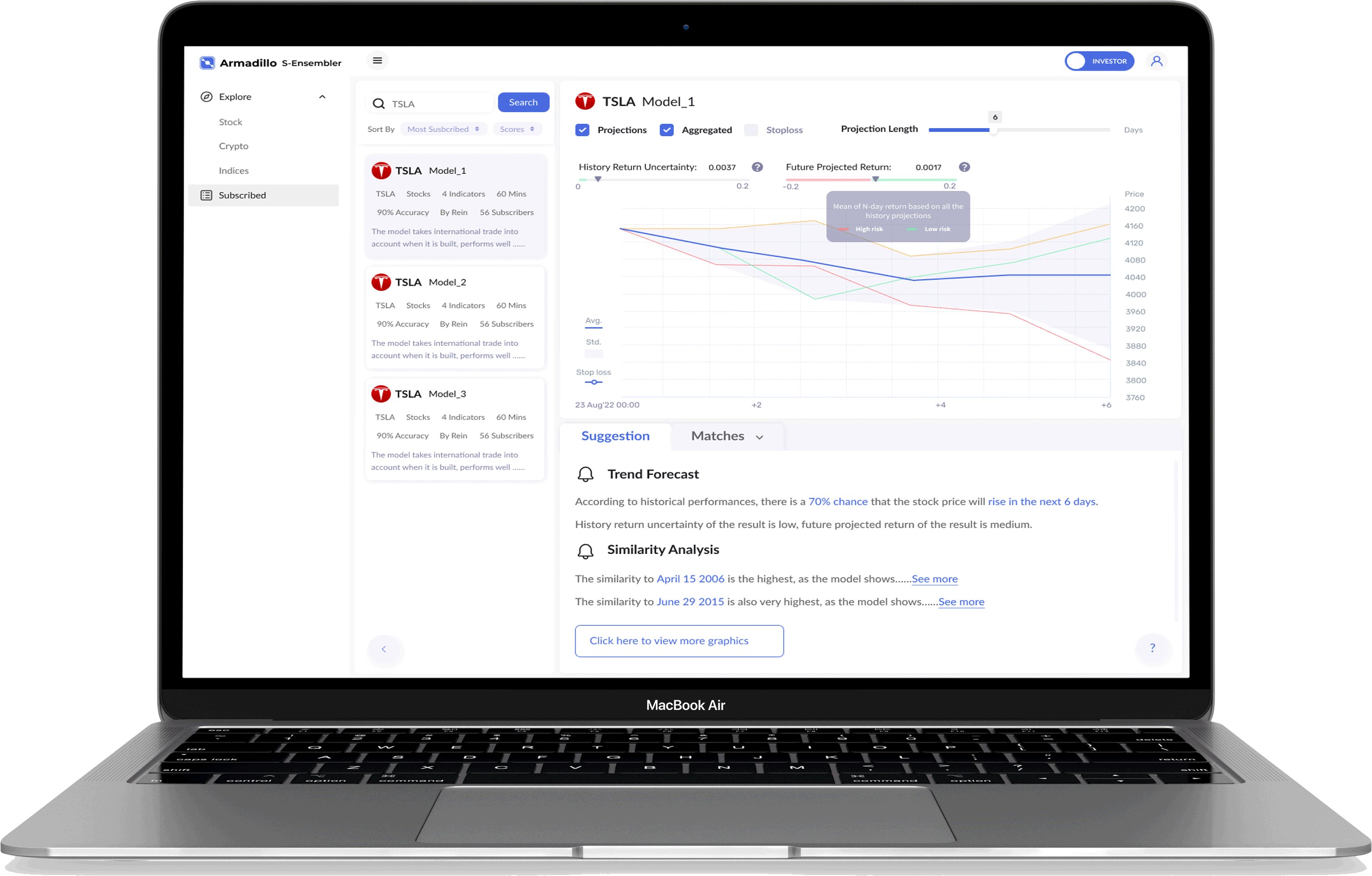
Watchlist - Indicators are filtered by attributes. Users can easily search indicators they want to monitor from the watch list and make projections. Analysts' opinions are concluded as simple and clear textual suggestions.

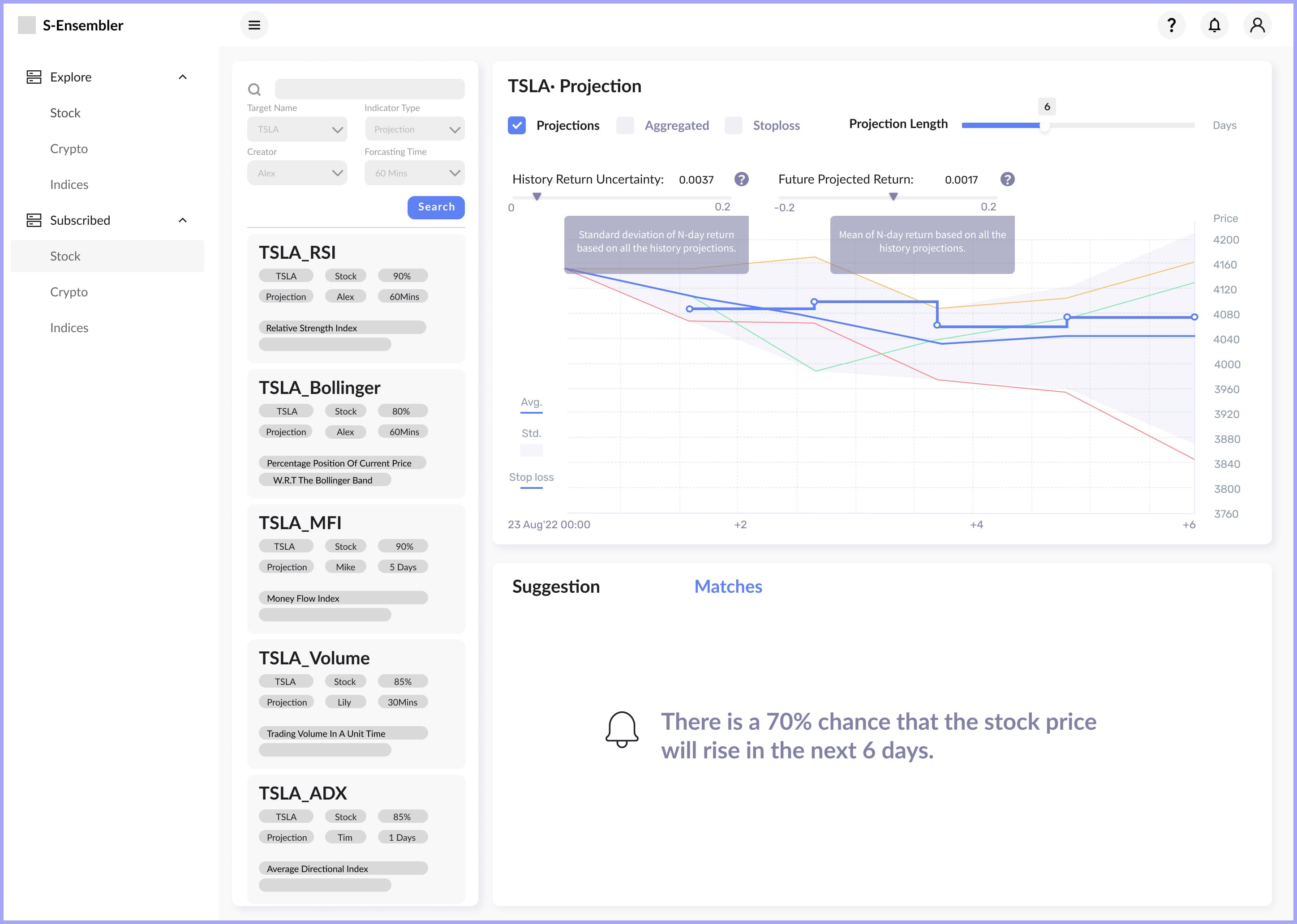
Projection - The projection length could be change by the slider. By changing the length, investors learn the predicted future trend fo indicators. History Return Uncertainty and Future Projected Return will be explained by clicking question marks.

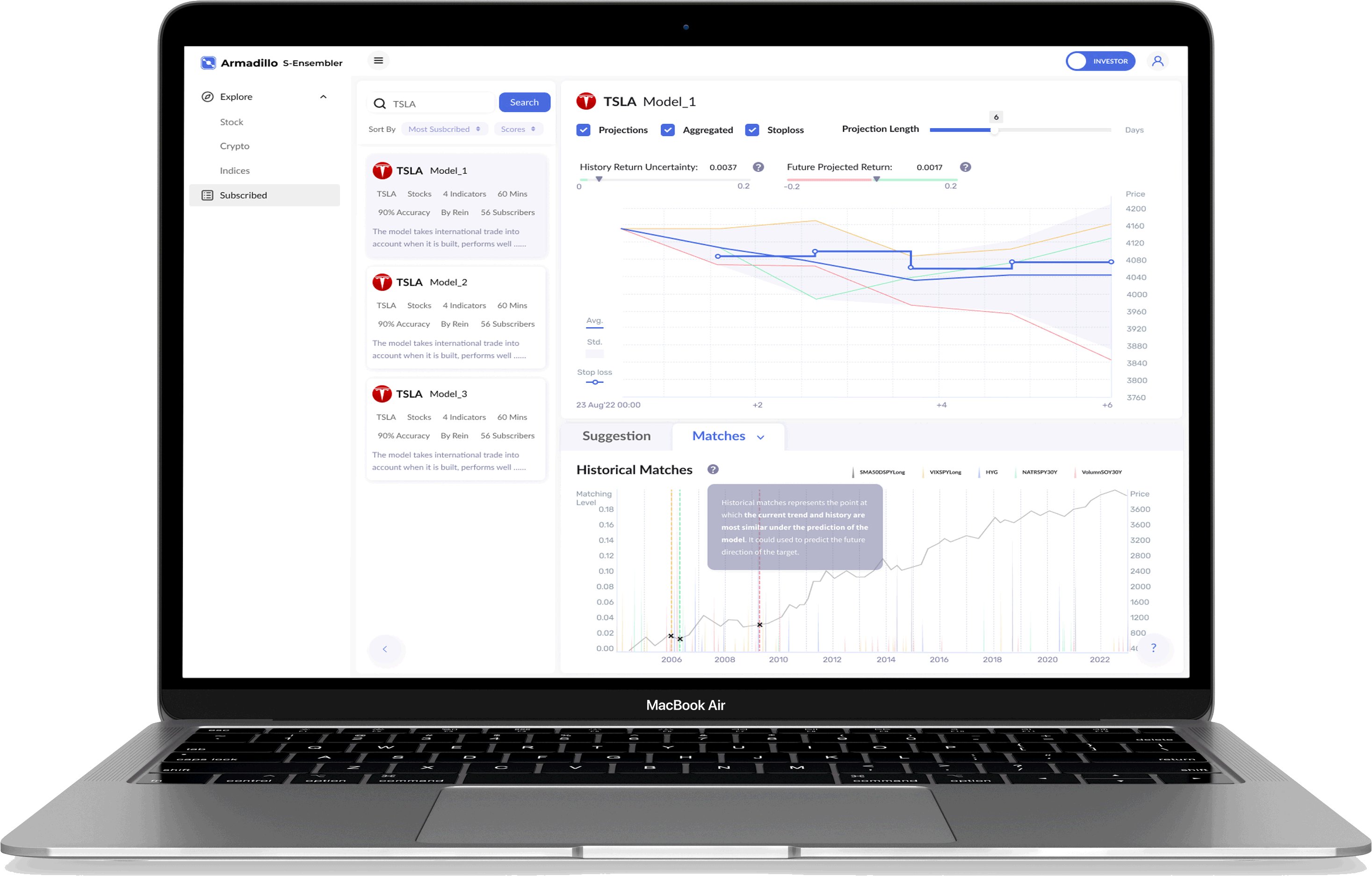
Historical Matches - By clicking on the colored line on the main chart, the date that matches in history is highlighted on Historical Matches, from which investors can clearly see the price trend in the history.

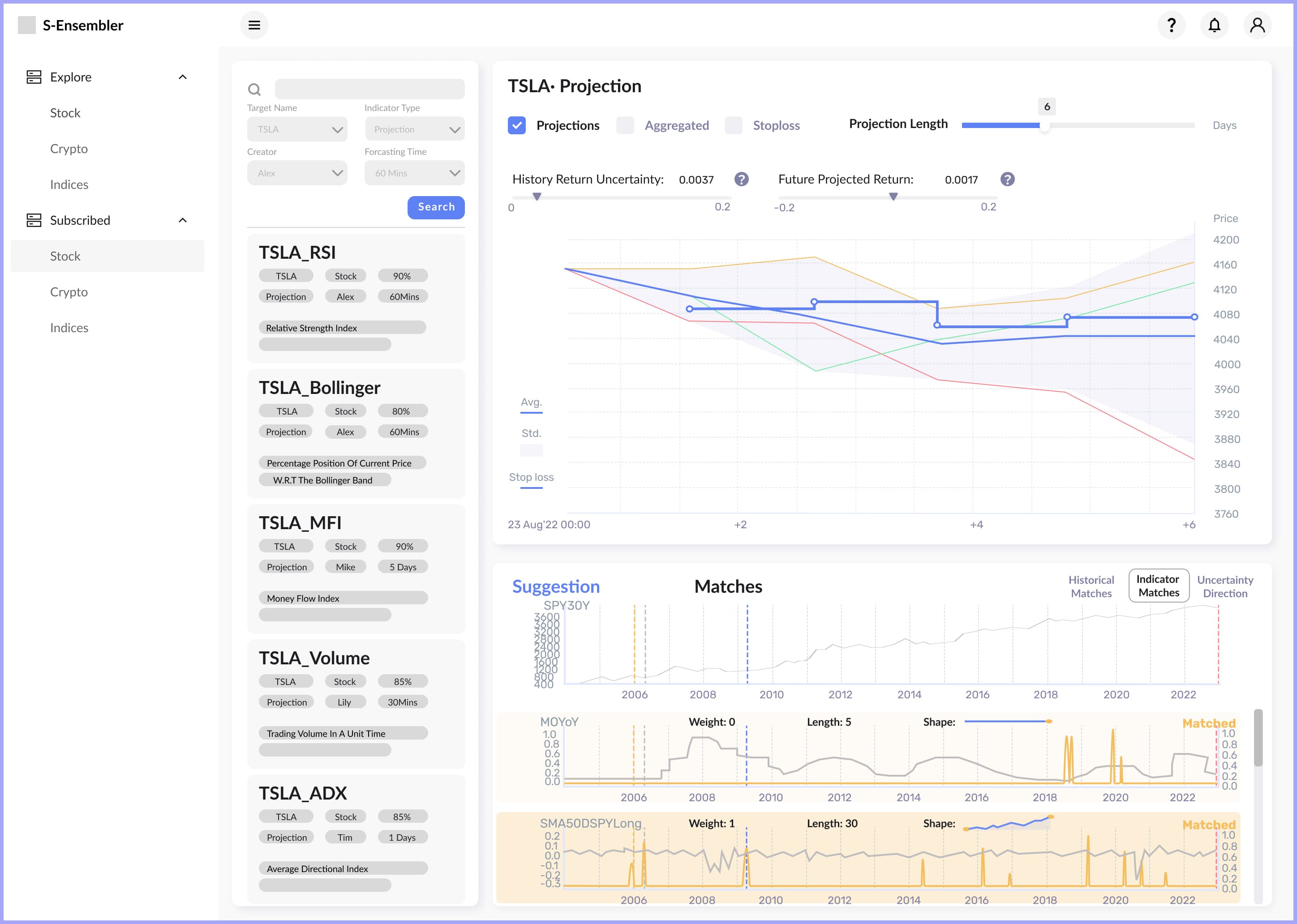
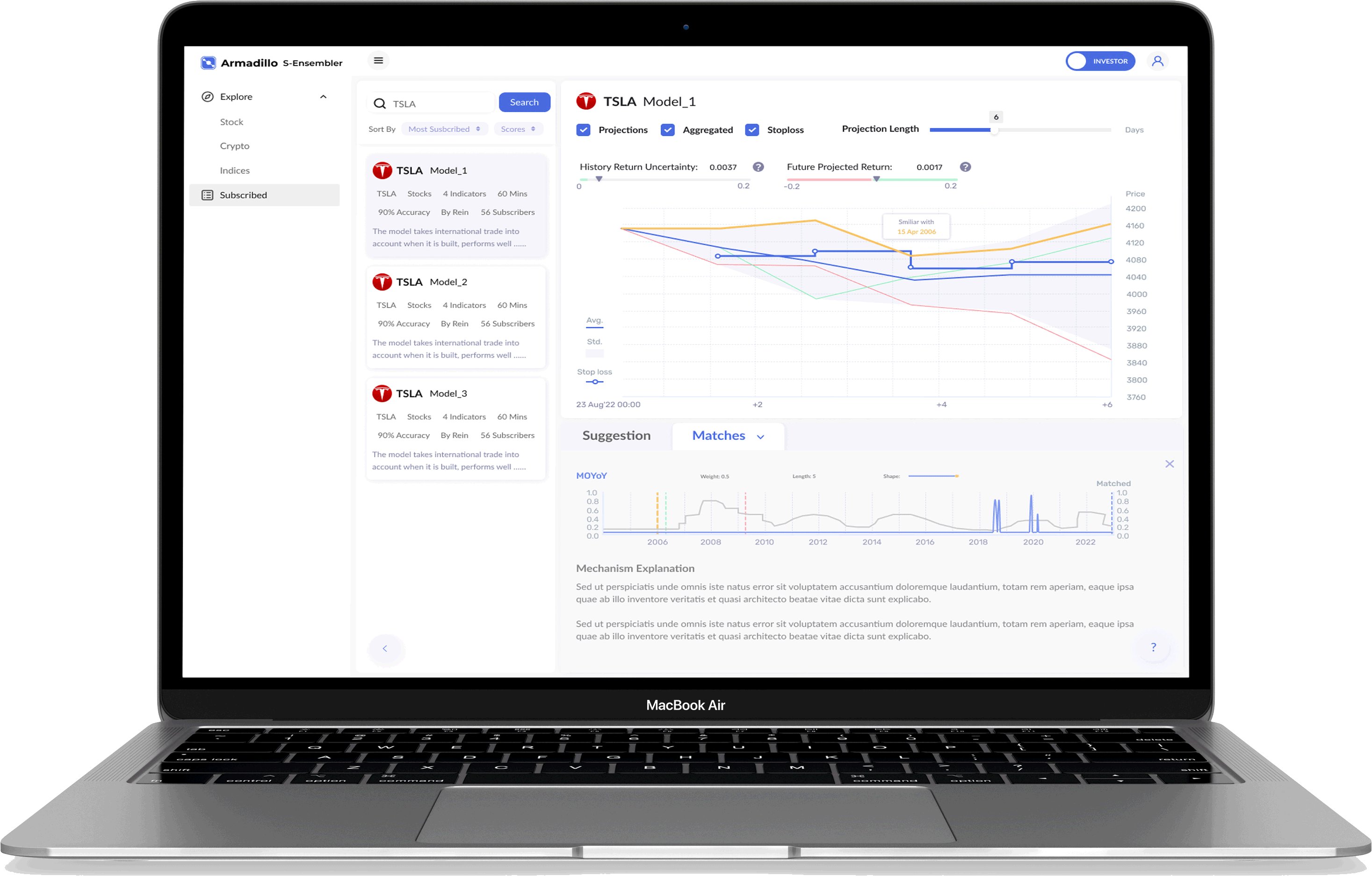
Indicator Matches - Indicators matches show matching condition of a single indicator in the history. The historical matches are results of matches overlapped by weighed indicator matches.

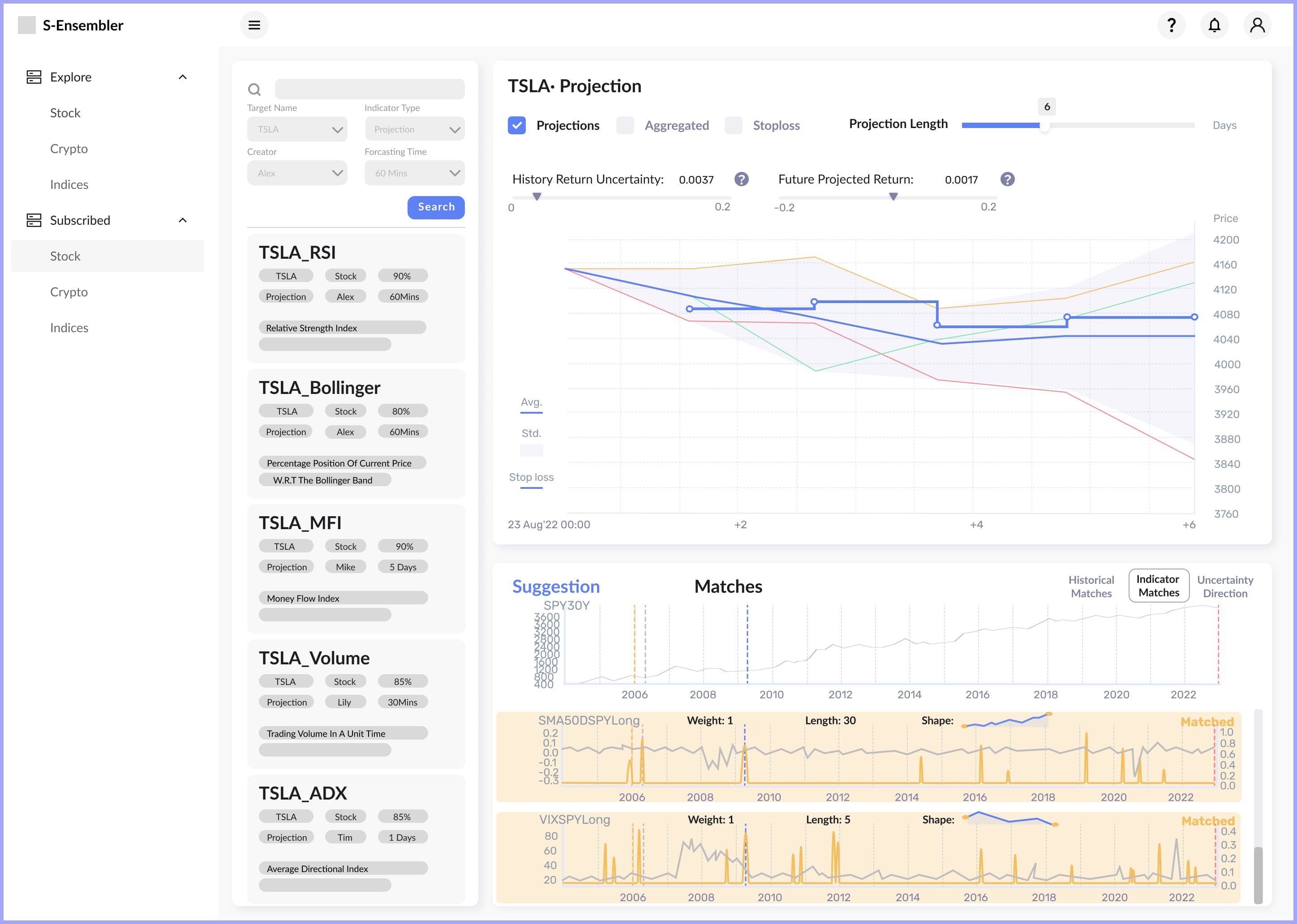
Indicator Matches Scroll Down - The historical price chart is fixed. By scrolling down, users can see more indicator matches.
III. Product Handoff

After user testing and iterating, I improved the design and features based on users' feedbacks received. Three UI design groups also aligned design details at this stage. Then I submitted the final design handoff to stakeholders.
06. Impact & Reflections
I. Impact
Armadillo reflects the practice of decentralization in the investment field. For analysts, the platform provides them with opportunities to get paid with their models and insights by adopting a subscription revenue model. For retail investors, the platform makes up for the disadvantage caused by information asymmetry, allowing them to invest in a more scientific and rational way.
II. Reflections
In this project, the entire design process is tightly coupled with a user-centred approach. I also worked closely with stakeholders. It is an amazing experience for me to act as medium and catalyst between users and stakeholders - both fit myself into users' shoes and think from stakeholders' point of view. I am glad I made it.
I faced challenges when I first used the platform, when it was still just for analysts. I realized that it would be difficult to "translate" the information that analysts want to convey to most retail investors. It was detailed user research that helped me find the right solution.