Trust Finance
ETH Global Superfluid Best Overall Prize, Polygon Hackathon Runner Up Prize
Role: Co-Founder, Product Manager, UX/ UI Designer
Trust Finance
Enabling Simple and Real Time Payments, HR Benefits, and Accounting for Crypto Businesses and Personal Users.
Problem Space
Businesses and employees face lots of friction when trying to make payroll payments, invest, or track transactions using crypto.

Businesses
- Paying salaries in crypto can be time consuming. DAO and crypto startups founders have to make individual payments to team members from their own wallet in a process that can take hours.
- There’s no cohesive audit trail if you’re a crypto company. Crypto transactions can span a dozen different wallets or products.

Employees
- Moving income to investment accounts takes between 4 - 7 days for funds to be available for investment.
- It is impossible for employees to manage and configure their investment asset (savings, investment or retirement accounts - 401k or IRA) in real time.
What will it take for DAO, NFT, and DeFi businesses to scale and onboard the next 1 billion users?
Our Solution
Trust Finance provides simple and real time payroll payment, benefits, and transaction tracking for businesses and employees (freelancers); thereby helping businesses attract the best talents, customers, and business partners.
We believe improving the human interaction layer (UX and coordination) through providing BETTER PAYMENT, HR BENEFITS, and ACCOUNTING could help businesses scale.
PAYMENT

We provide easy payroll payments and management for your businesses; reducing gas fee and time.
BENEFITS

Attract the best talents through our innovative real time investment matching and yield generation from Income.
ACCOUNTING

Enhance growth and compliance through real time automated transaction tracking, accounting, and reporting.
01. Research TODO
I. User Survey
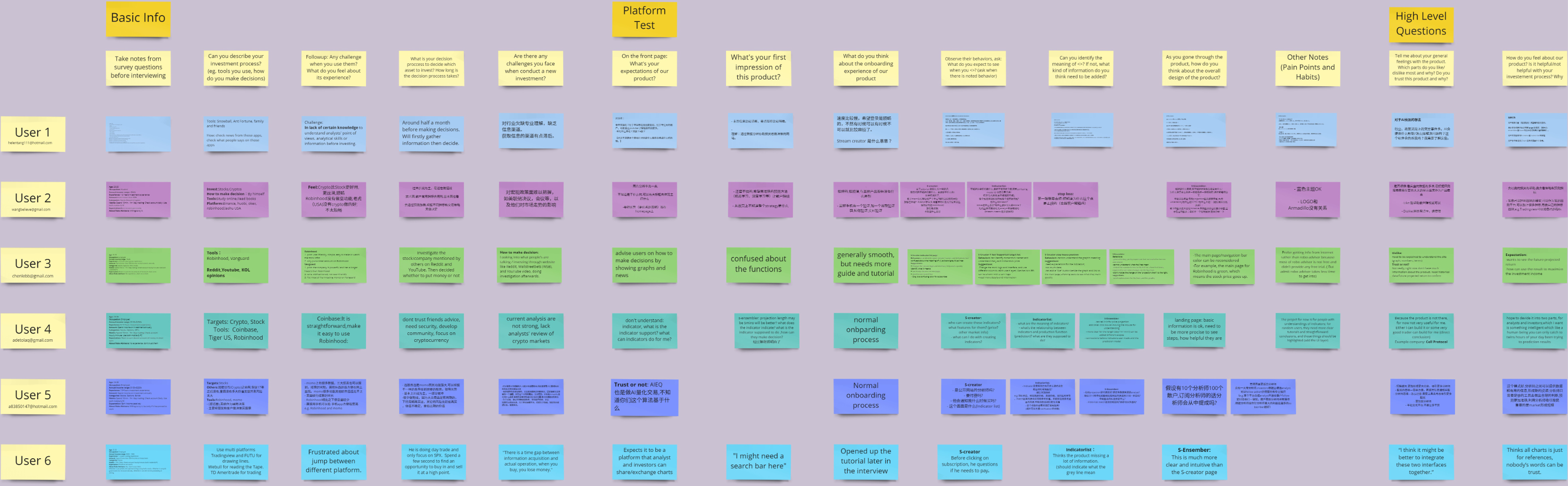
To start, I conducted user research with the UX team through participatory, qualitative, and quantitative methods to enable understanding of the context as well as the users’ needs. We co-created the user survey and sent it widely to collect useful data, from which we learned about basic information, investment habits, needs and pain points of our target users.

III. Persona
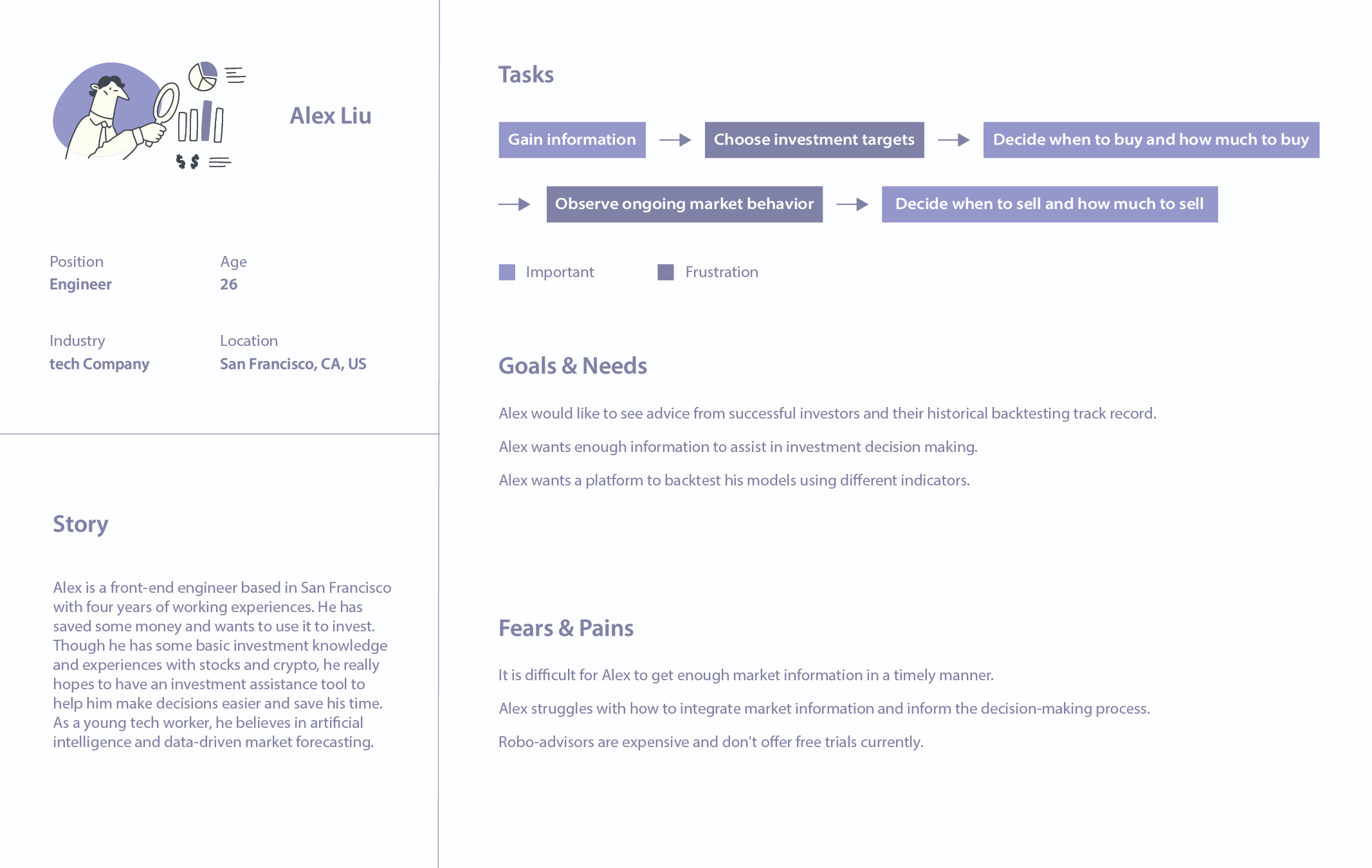
Based on the interviews, I came up with a typical persona to abstract users' investment goals and needs, as well as their current fears and pain points using existing investment methods.

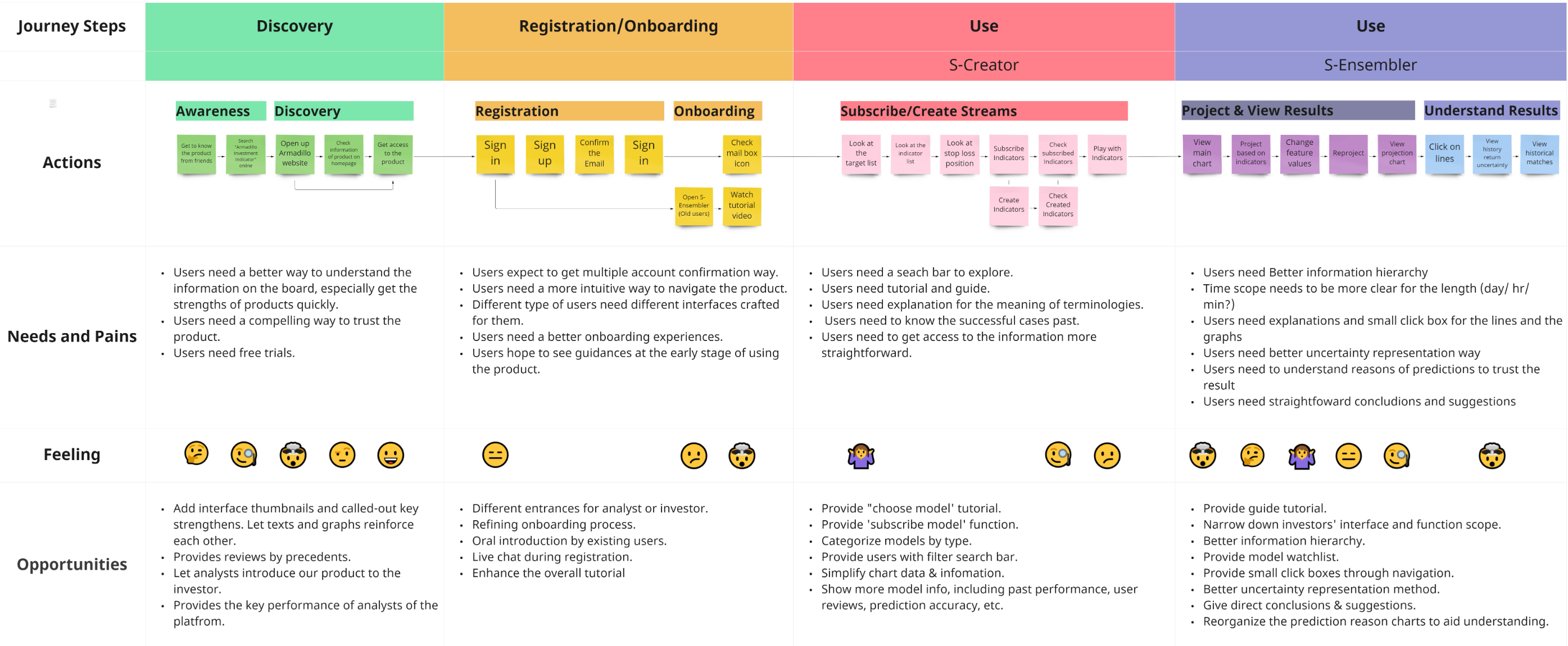
IV. Experience Map
I also created an experience map to provide a digestible means of understanding information from interviews, which created a shared understanding with stakeholders of customer needs and pains, feelings and opportunity areas and were used to inform design decisions.

03. Ideation
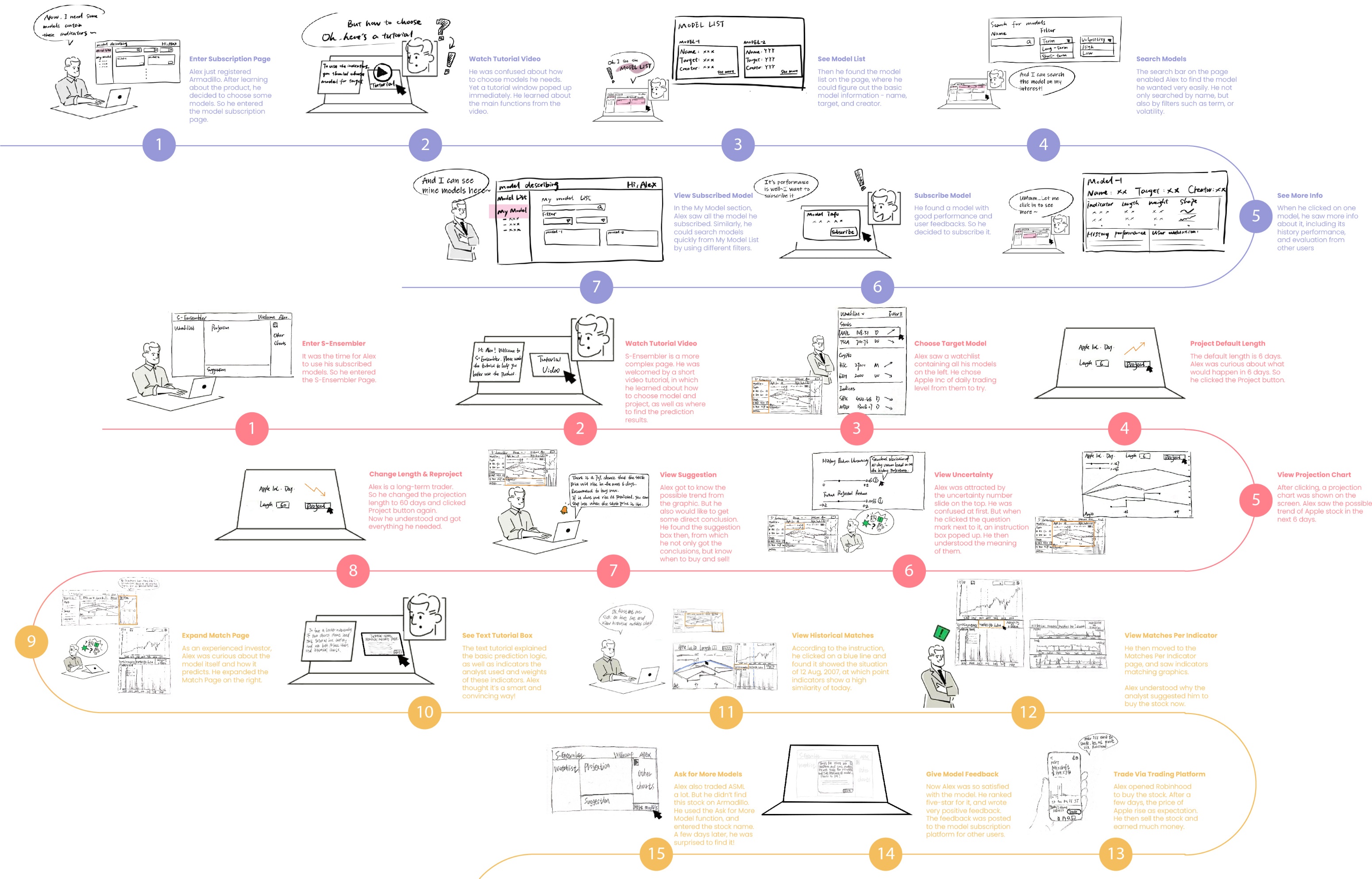
I. Storyboard
I considered different use cases of our platform. Thinking through the users' needs and painpoints, I developed a storyboard to show what the possible improved user journey could be, and how users interact with various touchpoints in an user-friendly way.


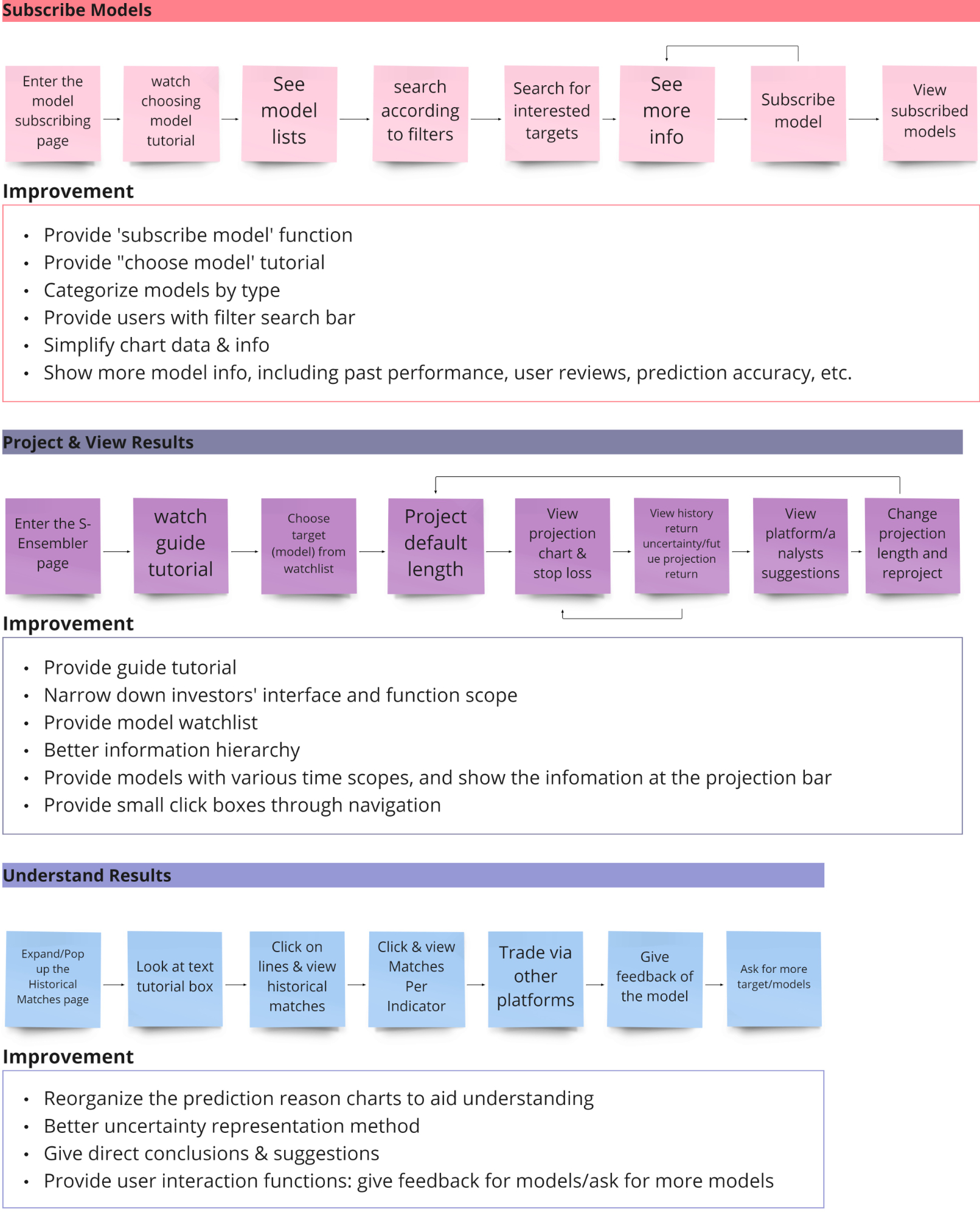
II. Prioritization
I then discussed with stakeholders and narrowed down the design scope. We agreed to focus first on designs that allow users to subscribe models and use the projection function of the platform.
I listed improvements that the new design made, to make sure everyone is on the same page.
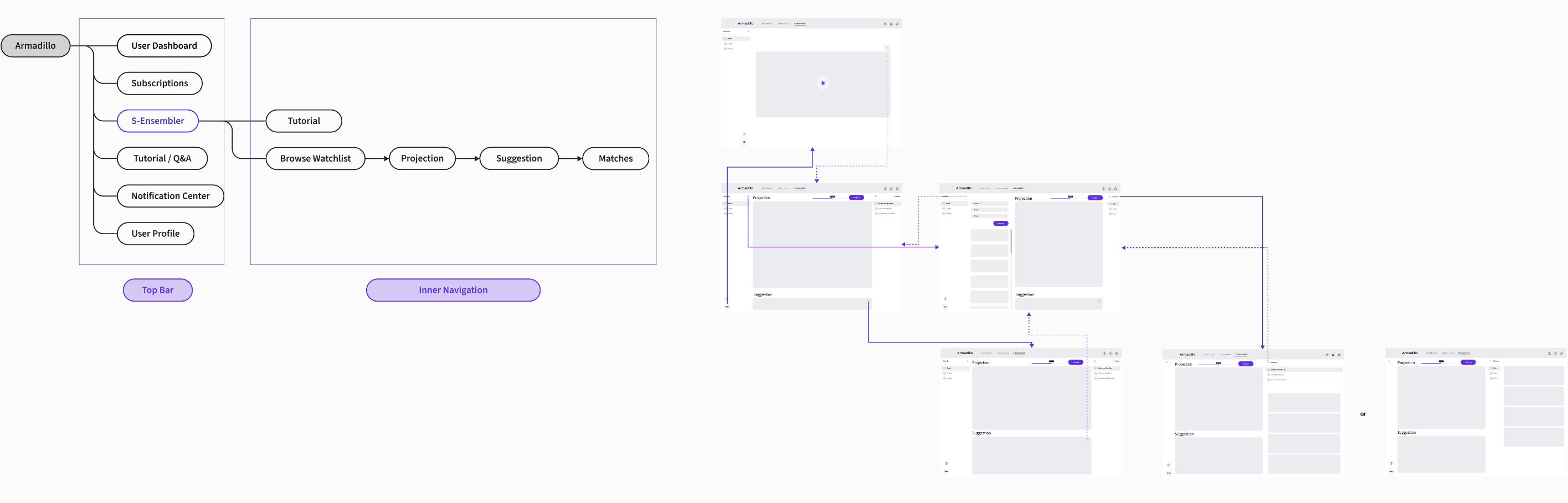
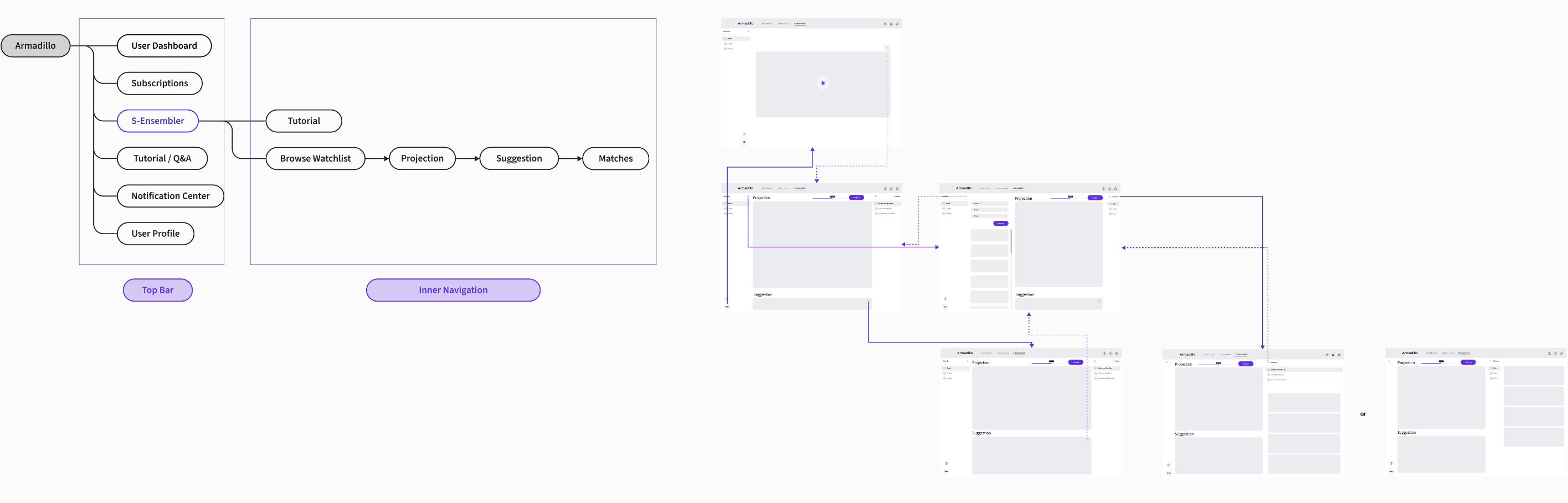
04. Wireframing
In the Design Phase, we created wireframes for focused features. I was responsible for planning the design workshops, creating wireframes of the projection function, and facilitating discussions with stakeholders to co-create and validate the designs. I played a lead role in managing decisions around the functional requirements.
For the projection function, I made two possible options. The main difference between them is whether or not the technical reasons (matches) for the projection are included. After discussing with stakeholders, we agree that it would be better to include it as an advanced result for experienced users.
option 1: "matches" as an optional function

option 2 (chosen): "matches" as advanced results

05. MVP Design
Once wireframes were validated, I developed high-fidelity prototypes that incorporated the UI design of the existing Armadillo platform to provide visual direction to our build team.
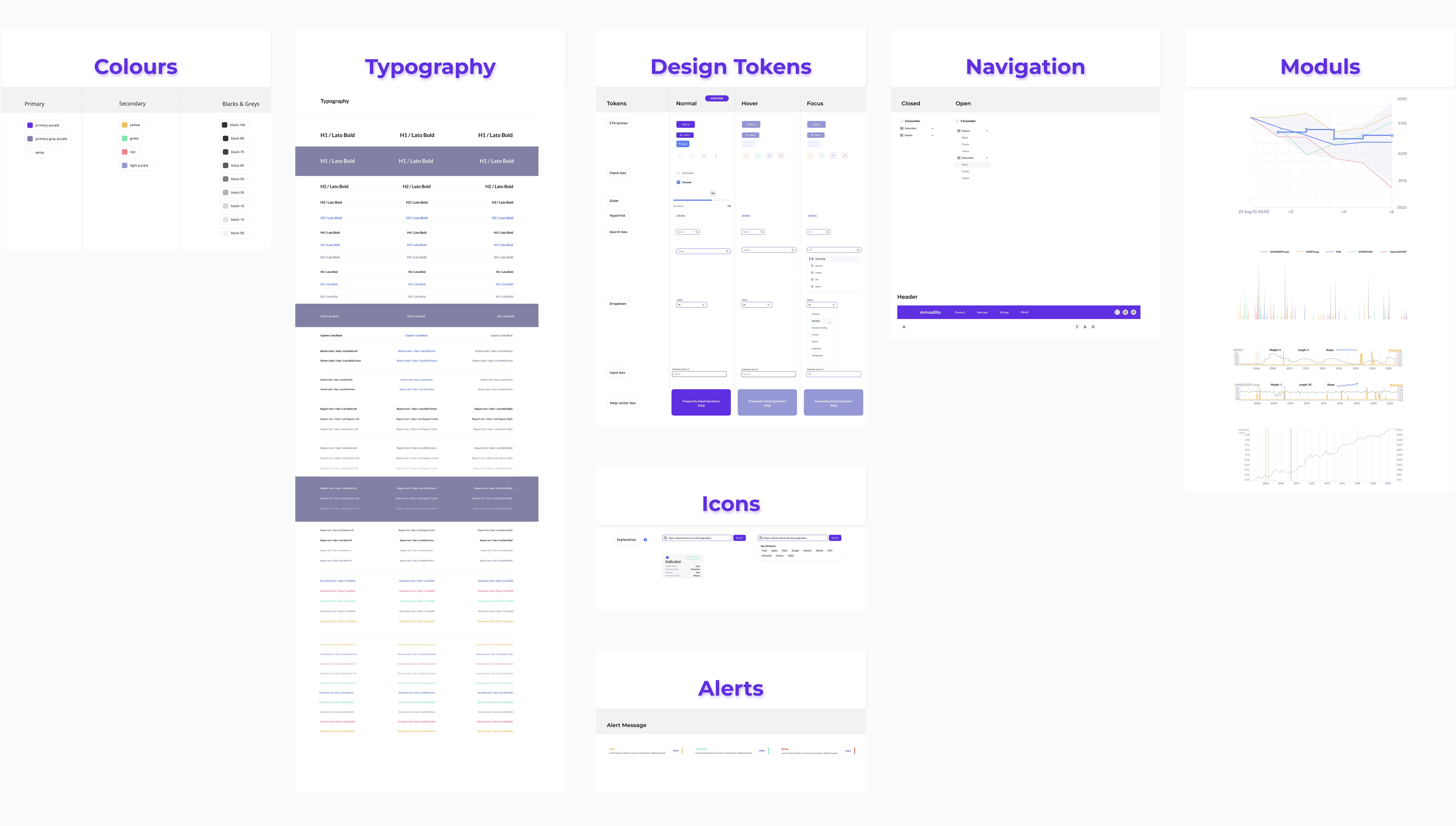
I. Design System
First, I made a design system to define stardards to adher and create our brand's identity.

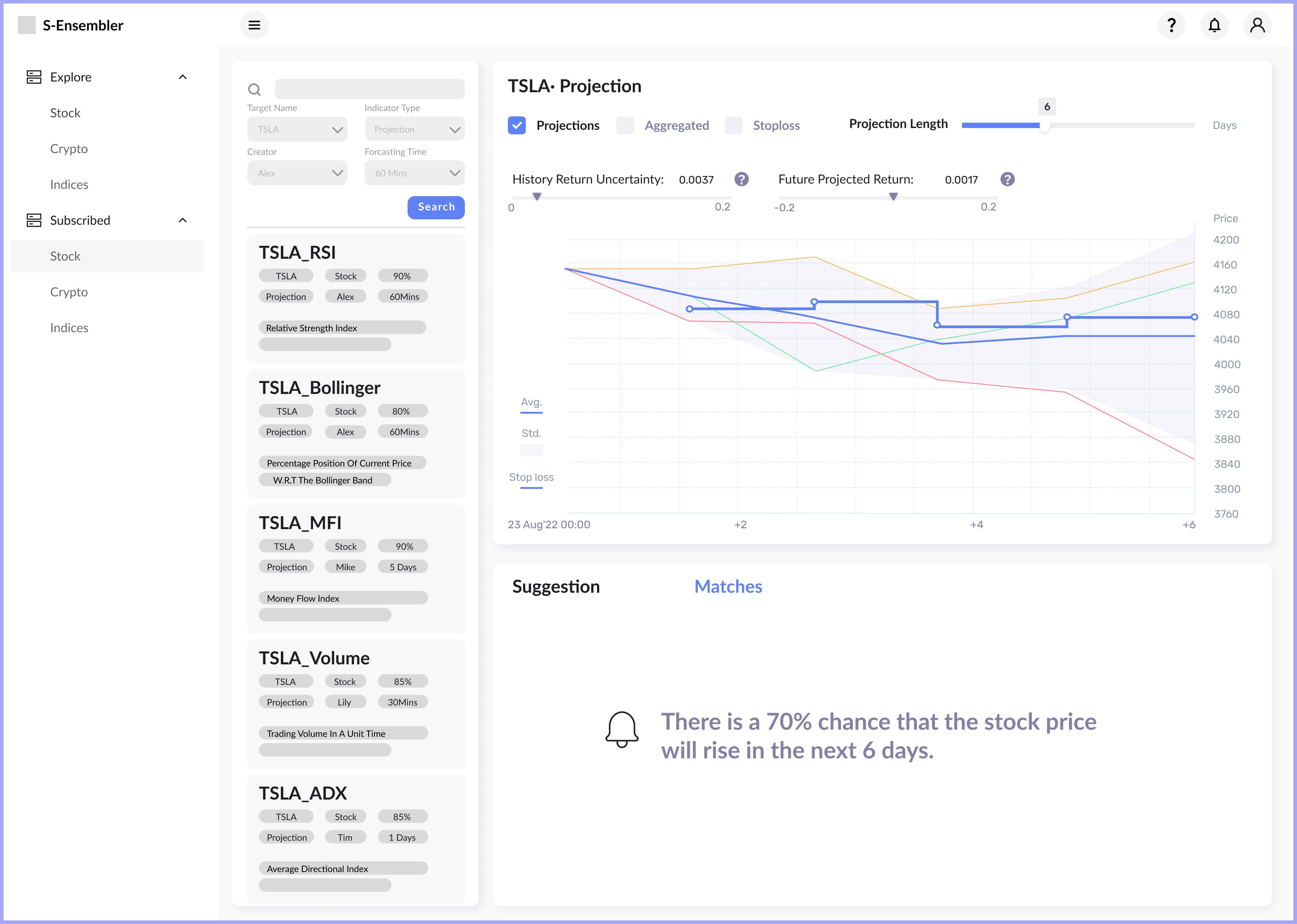
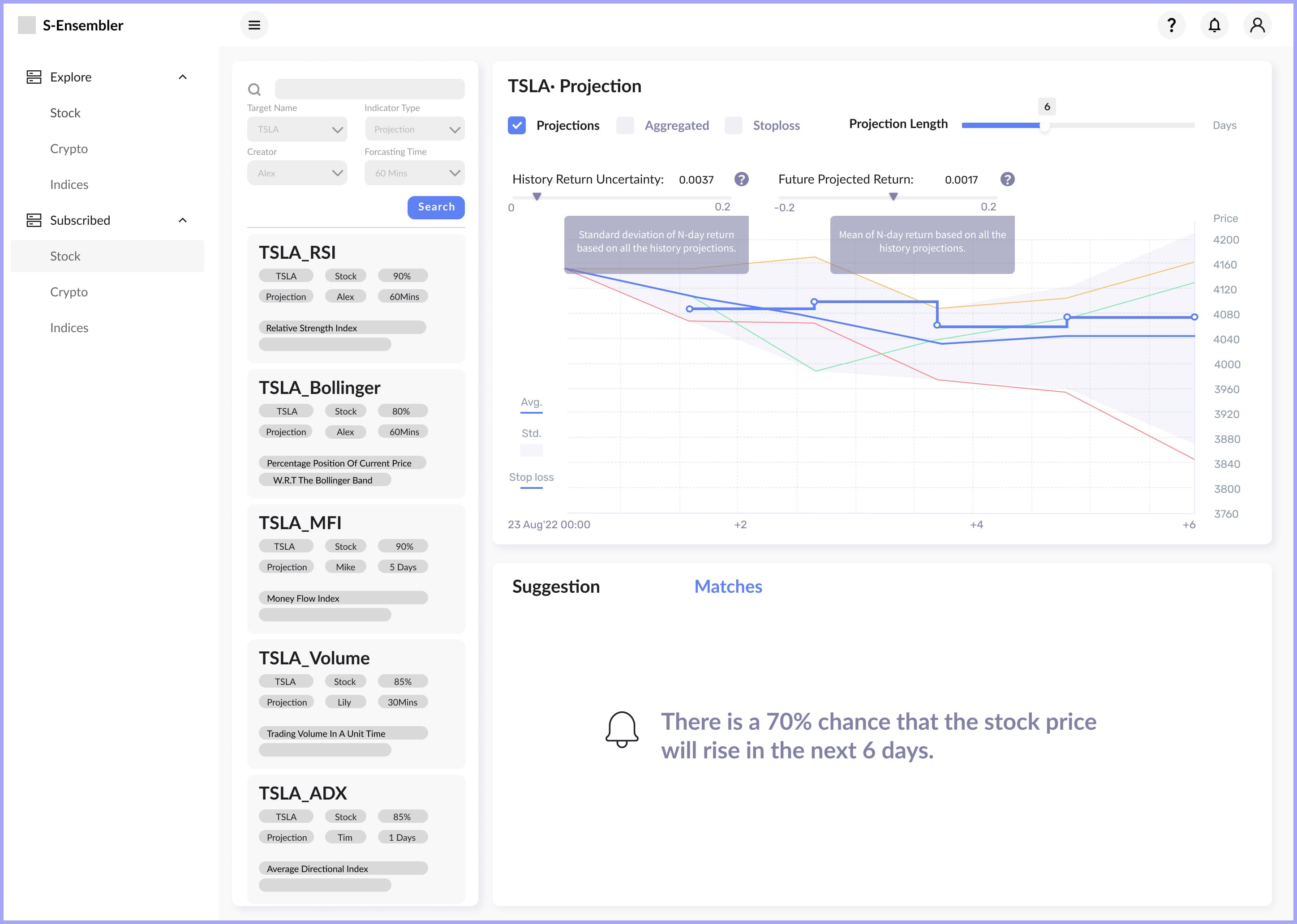
II. High-fidelity Designs
Incorporating the design system, I created high-fidelity interactive prototypes and worked closely with stakeholders to assess the feasibility of each feature. I developed a Minimum Viable Product (MVP) to work towards as well as additional concepts for future consideration.

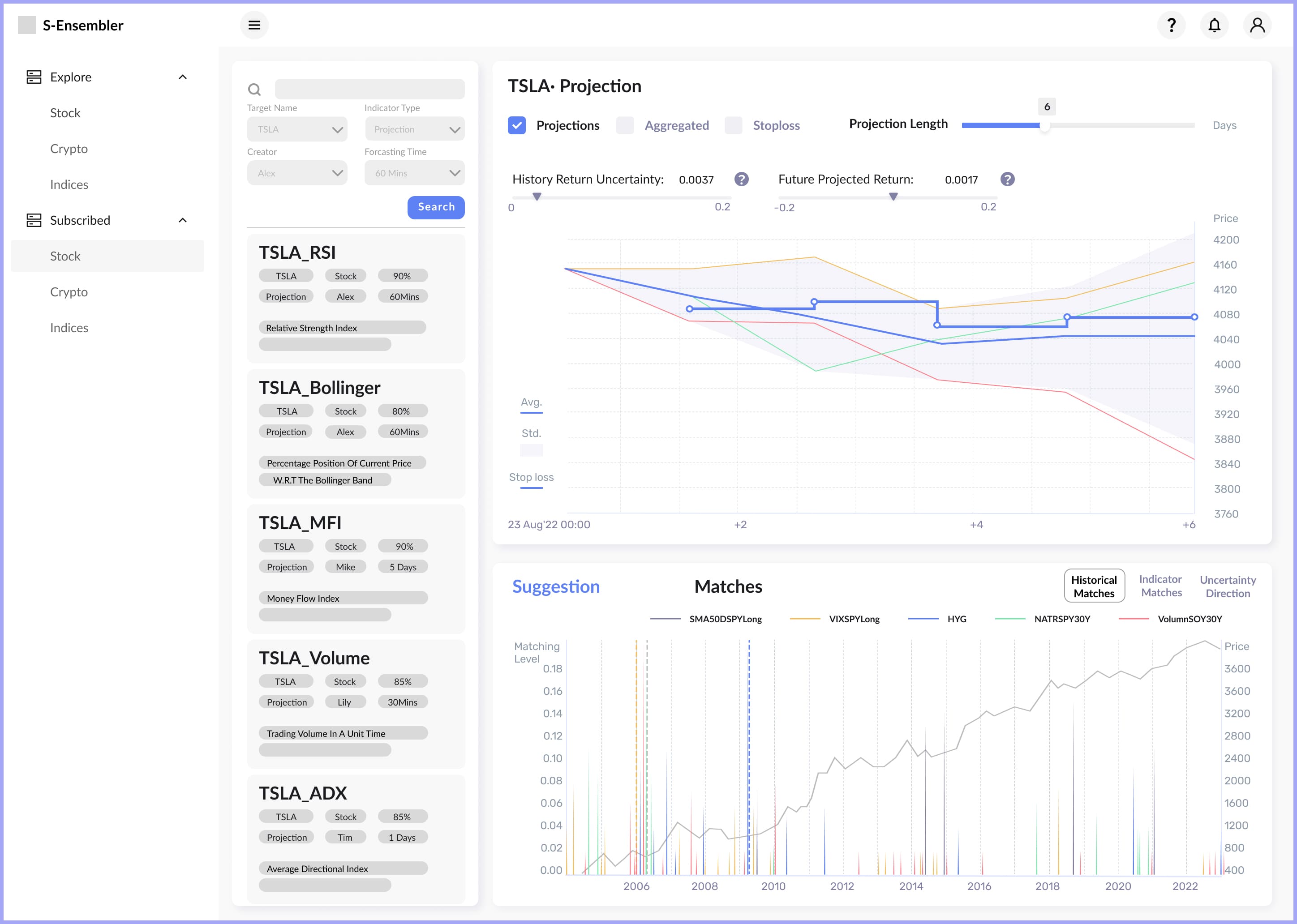
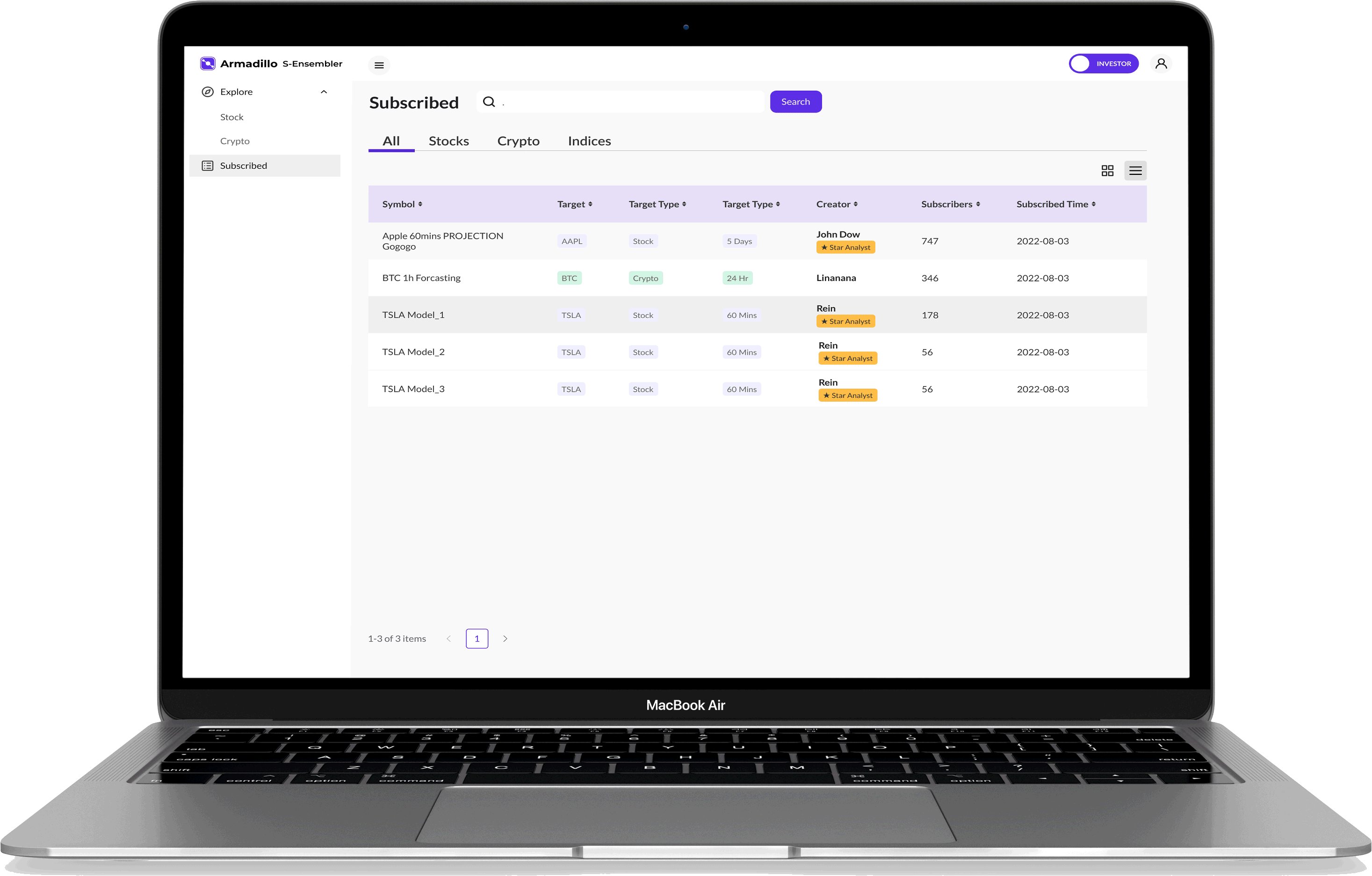
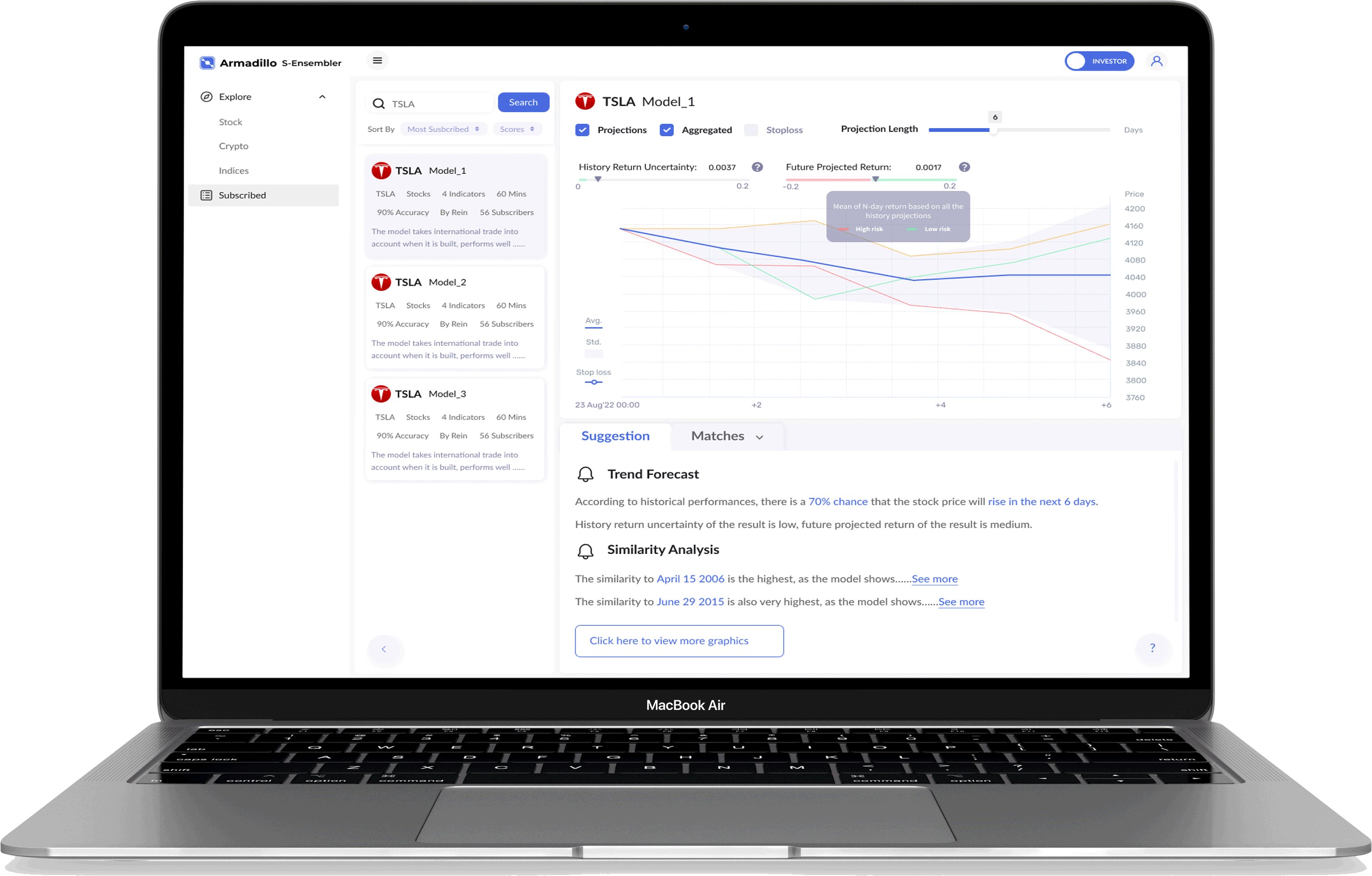
Watchlist - Indicators are filtered by attributes. Users can easily search indicators they want to monitor from the watch list and make projections. Analysts' opinions are concluded as simple and clear textual suggestions.

Projection - The projection length could be change by the slider. By changing the length, investors learn the predicted future trend fo indicators. History Return Uncertainty and Future Projected Return will be explained by clicking question marks.

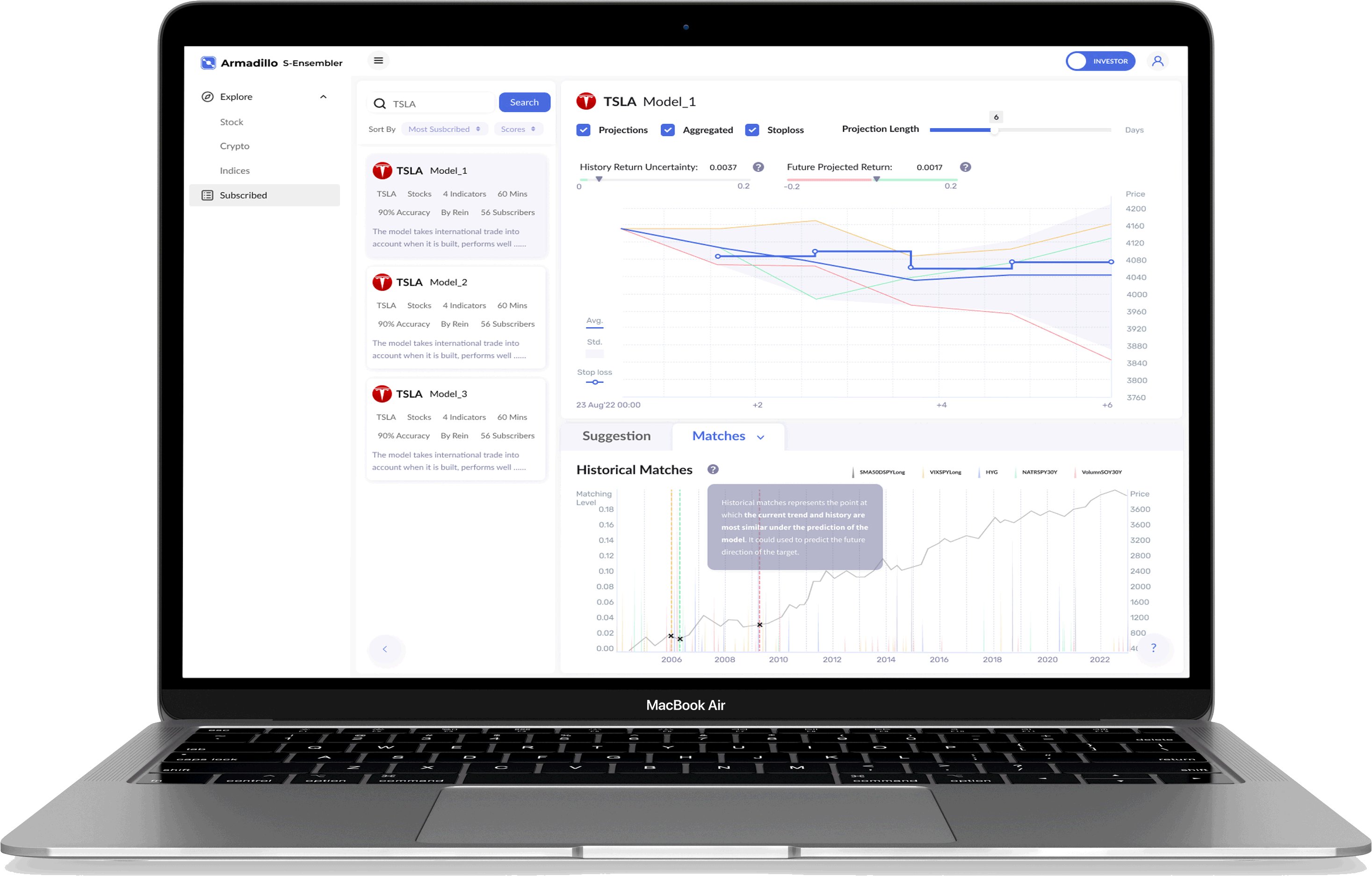
Historical Matches - By clicking on the colored line on the main chart, the date that matches in history is highlighted on Historical Matches, from which investors can clearly see the price trend in the history.

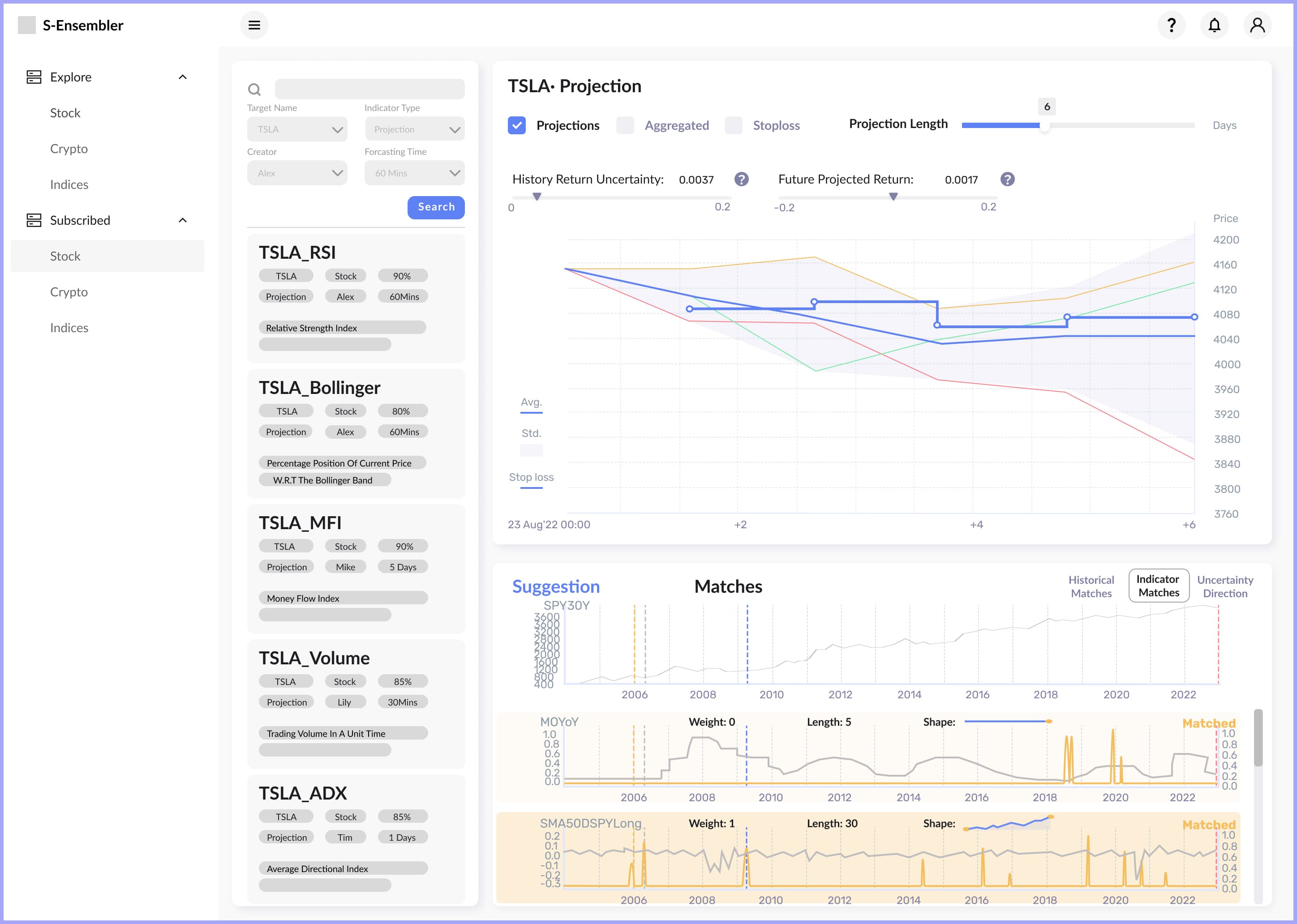
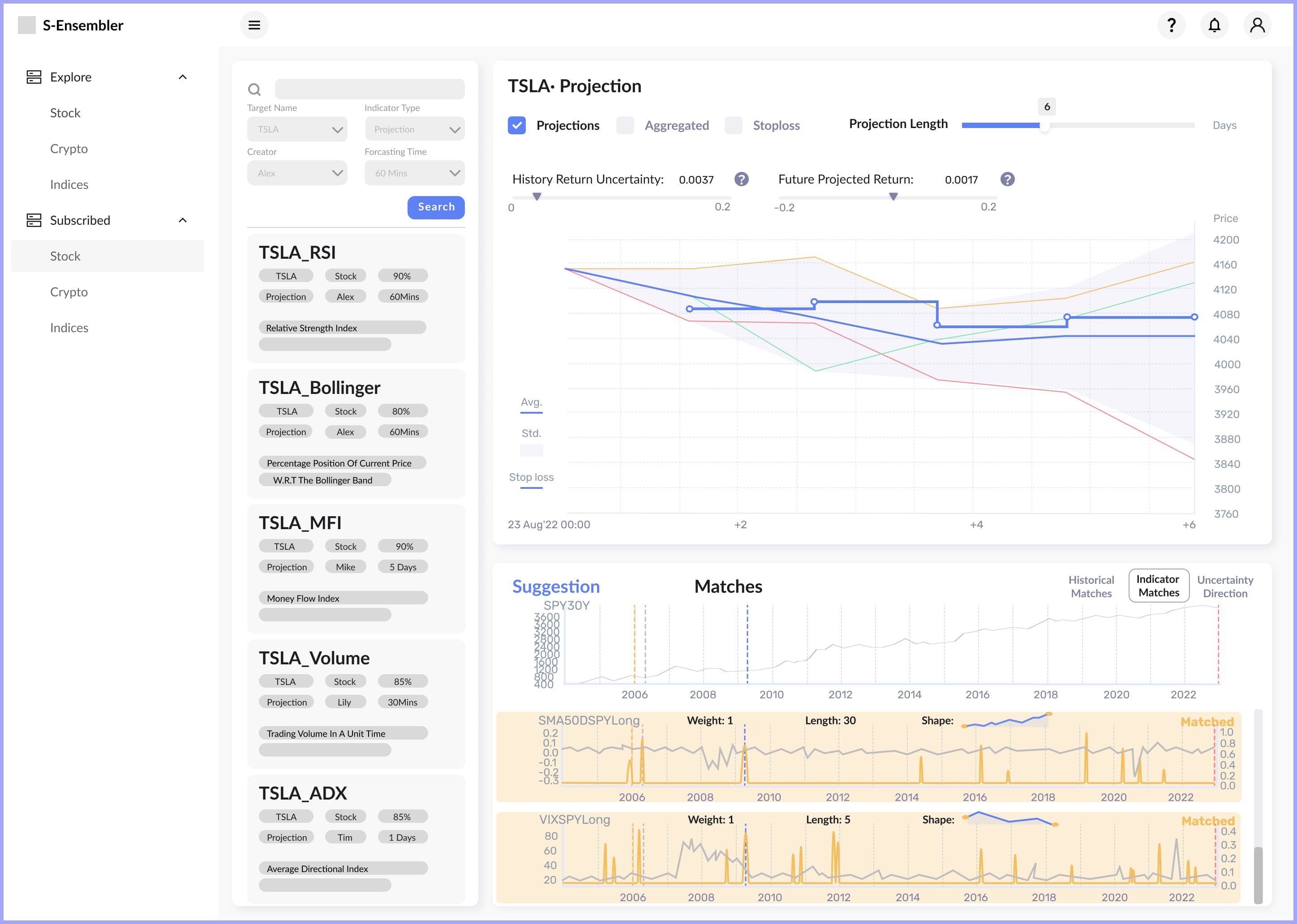
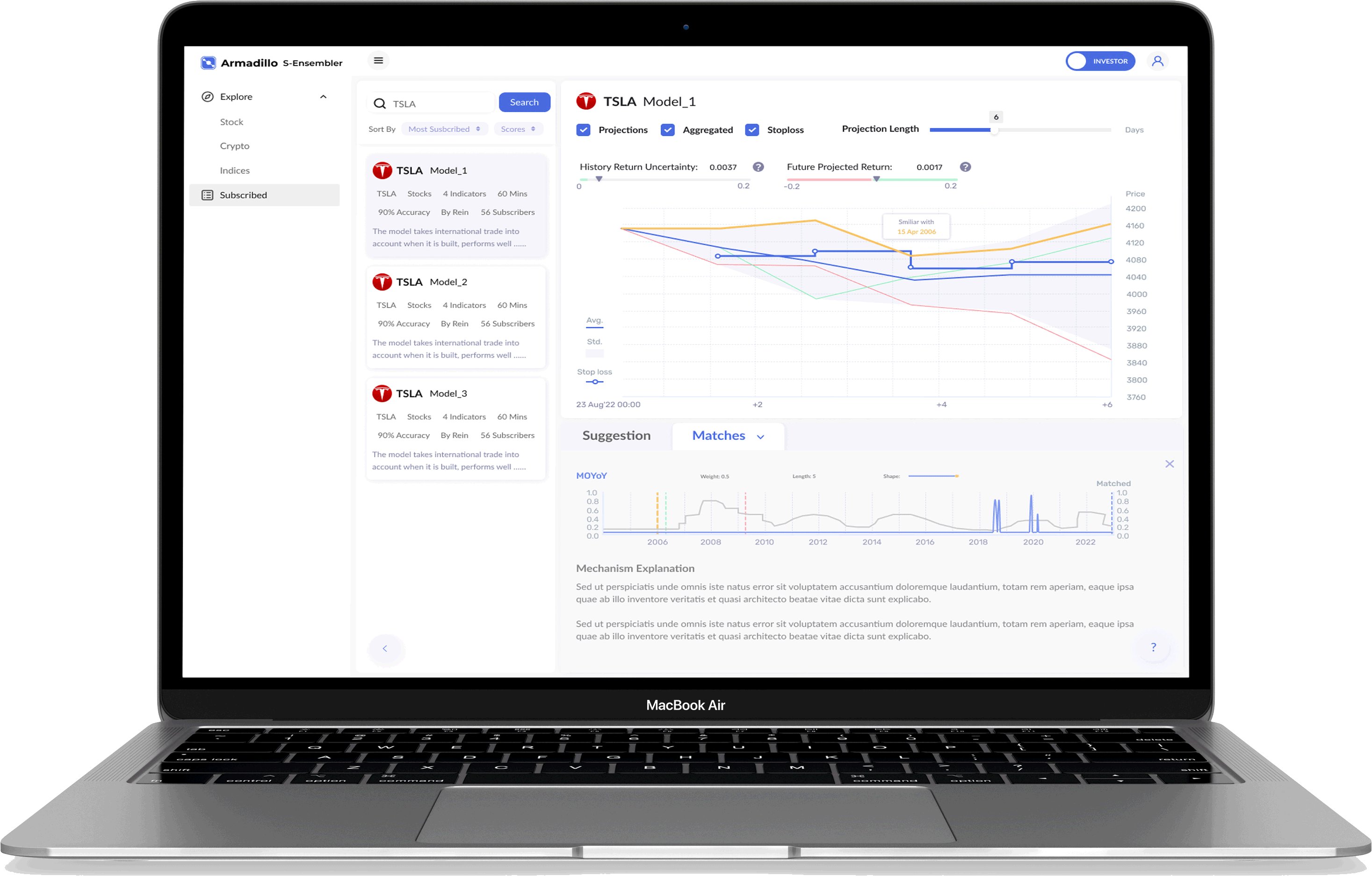
Indicator Matches - Indicators matches show matching condition of a single indicator in the history. The historical matches are results of matches overlapped by weighed indicator matches.

Indicator Matches Scroll Down - The historical price chart is fixed. By scrolling down, users can see more indicator matches.
III. Product Handoff

After user testing and iterating, I improved the design and features based on users' feedbacks received. Three UI design groups also aligned design details at this stage. Then I submitted the final design handoff to stakeholders.
06. Impact & Reflections
I. Impact
Trust Finance provides simple and real time payroll payment, benefits, and transaction tracking for businesses and employees (freelancers); thereby helping businesses attract the best talents, customers, and business partners.
By improving the human interaction layer (UX and coordination) through providing better payment, benefit, and accounting, the application could help businesses scale and onboard the next 1 billion web3 residents.
II. Reflections
This was one of the personally most impactful projects for me for two main reasons:
First, this is the first project where I've been involved as both a designer and a CoFounder at the same time. I not only participated in product design, UX design and UI design of the application, but also looked at its user acquisition, market potential, and roadmap from a startup founder's point of view. I've talked to over twenty VCs about the product, and worked with the team to define and redefine its capabilities in countless internal meetings and user interviews, which gives me a valuable ability to think globally and to decipher the details.
Second, finance used to be an area I wasn't very familiar with. However, the best cross-functional team taught each other skills from our respective areas of expertise. We each brought different skills to the table: UX/UI design (myself), finance and product (Quadri), smart contract (Chilo and Phidel), frontend engineering (Prateek). This experience affirmed my belief that teams produce the best work when they exchange skills and perspectives and immerse themselves in each other’s work, rather than working in silos.